Expert Digital Agency Pro
Theme Documentation
- By drakearthur
- support: Expert Digital Agency Pro
How do you go about installing the templates?
The installation of a template is a simple process.
Step 1 These steps will walk you through installing a theme using WordPress Administrator.
Start by going to your WordPress admin panel.
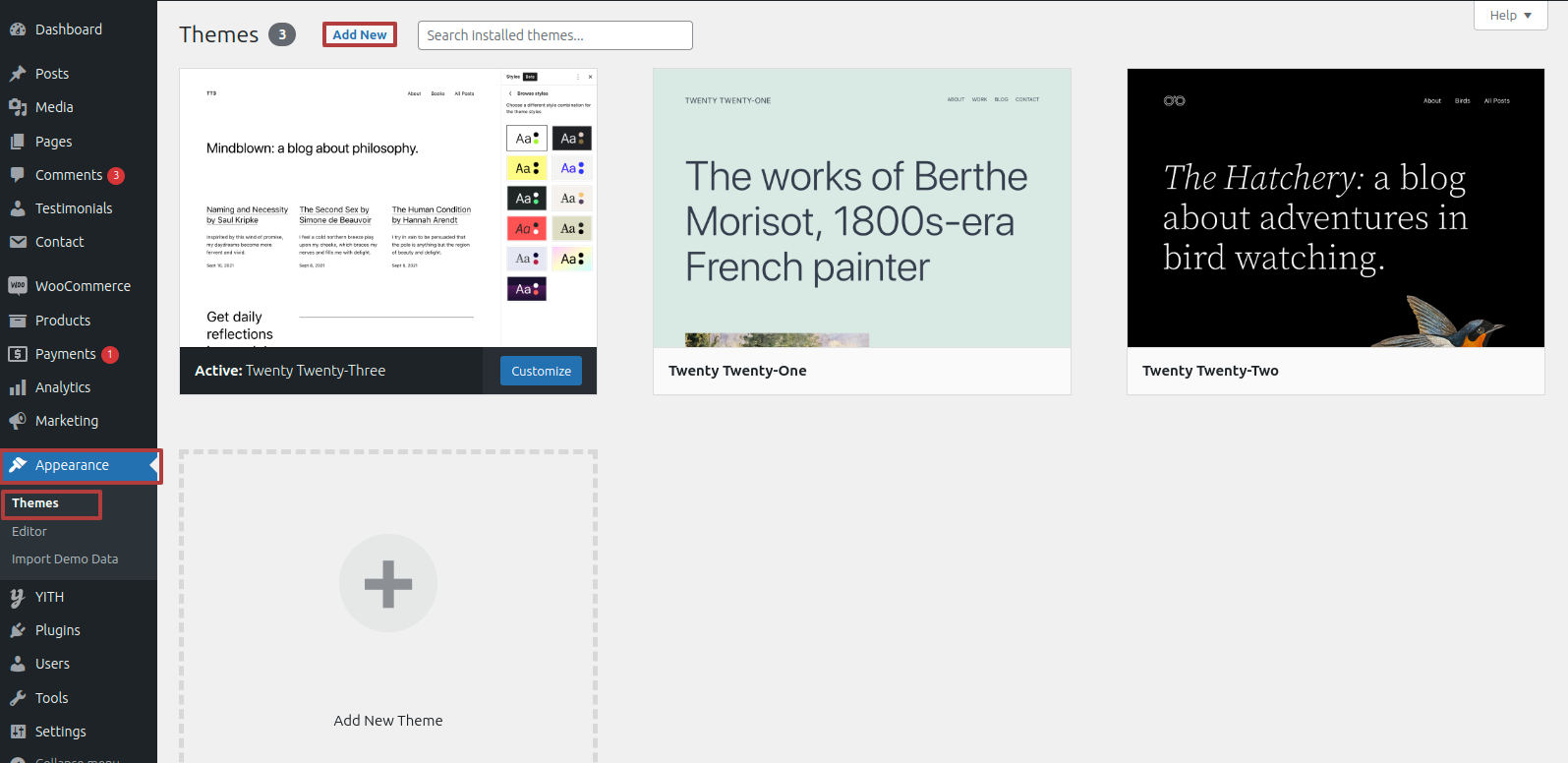
Open "Appearance" to change your theme's settings. ===> then choose "Themes"

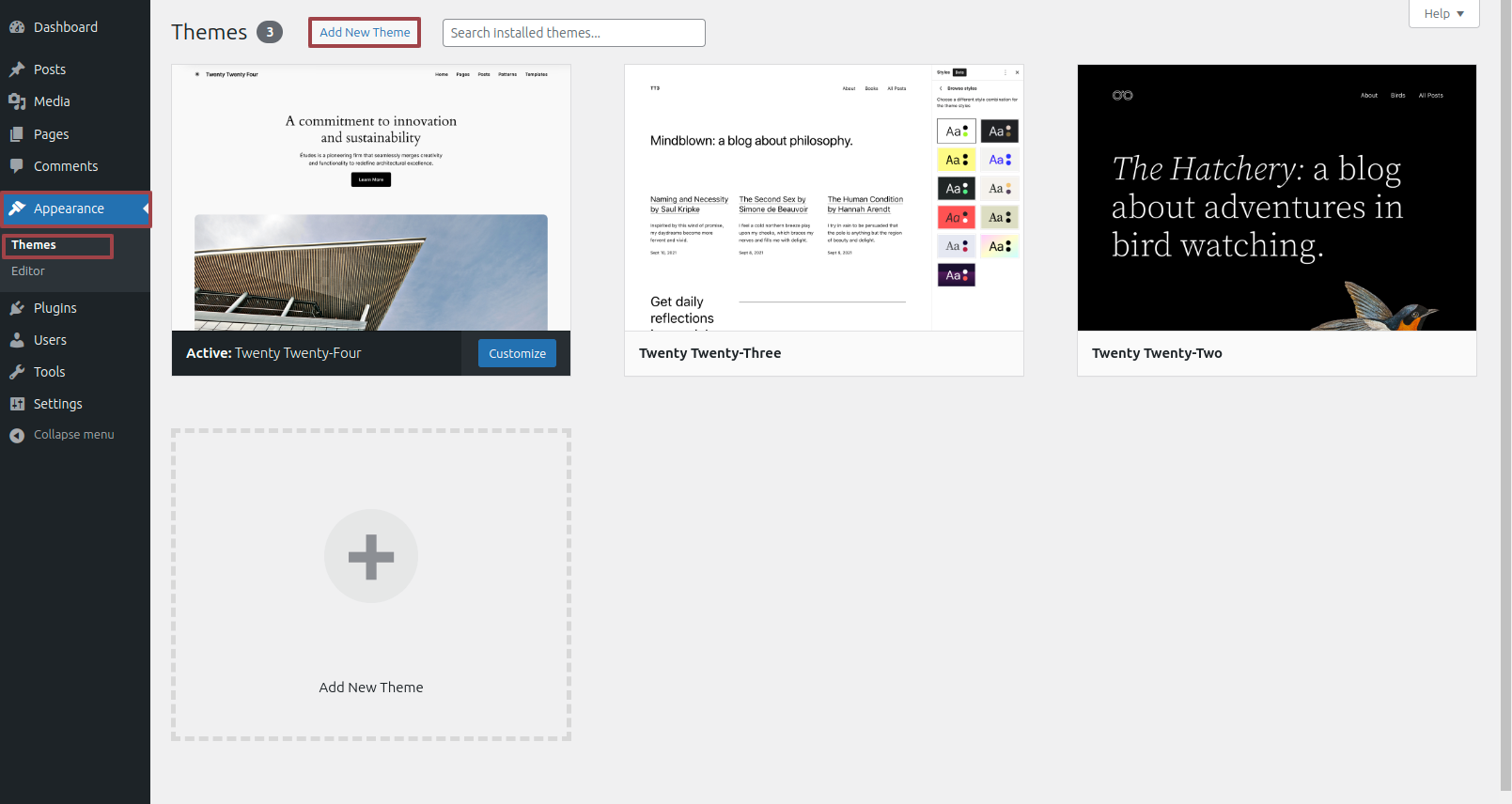
Step 2 After arriving at the themes page,choose"Add New" from the drop-down menu

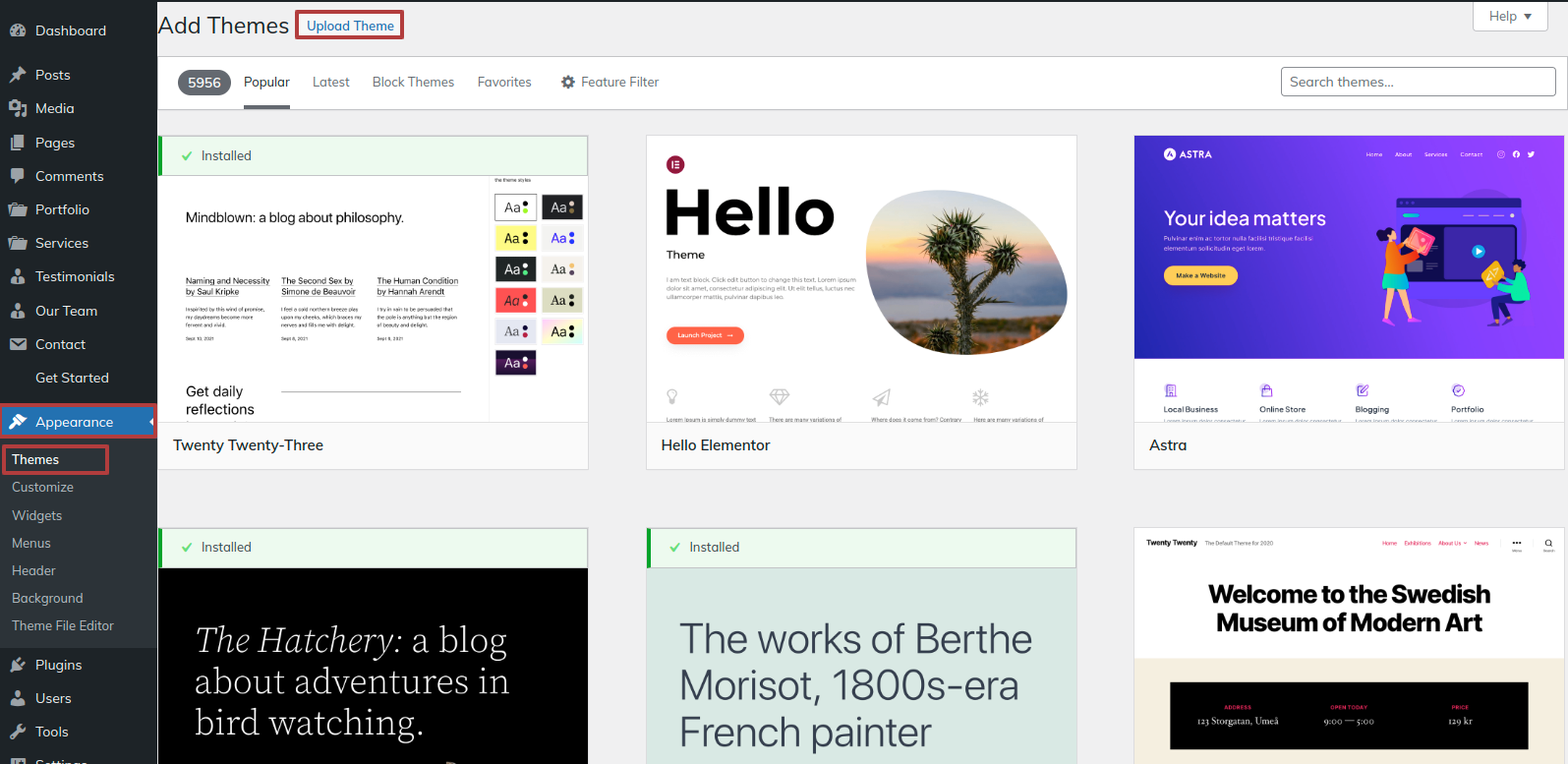
Step 3 It is important to click the "Upload Theme" button.

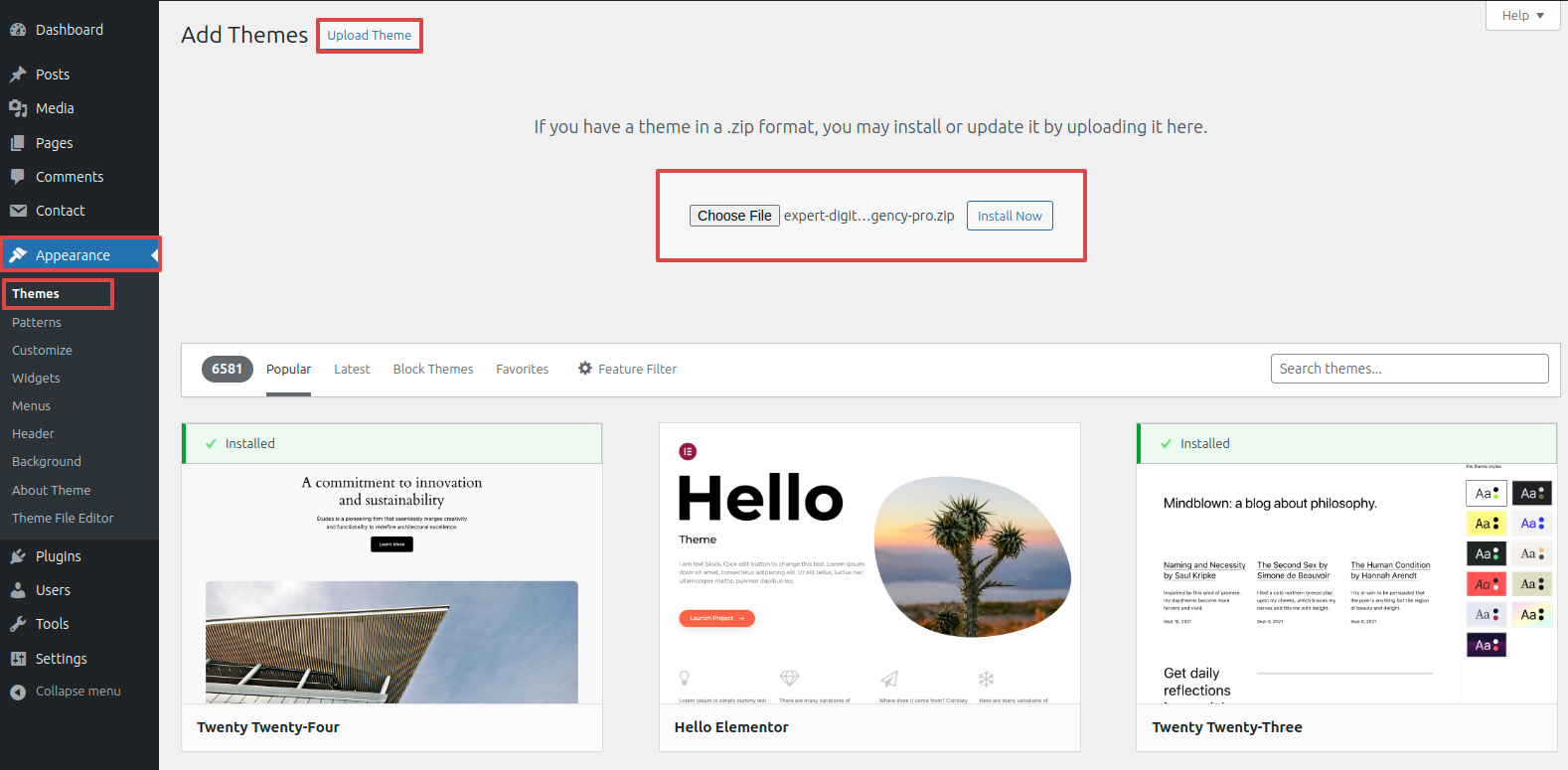
Step 4 Once you've selected your favourite expert-digital-agency-pro.zip theme, click the Browse and Now Installing buttons.

WordPress will now install the preferred theme and provide you a success message along with a preview of the theme that you may activate.
Recommendations for installing themes using FTP.
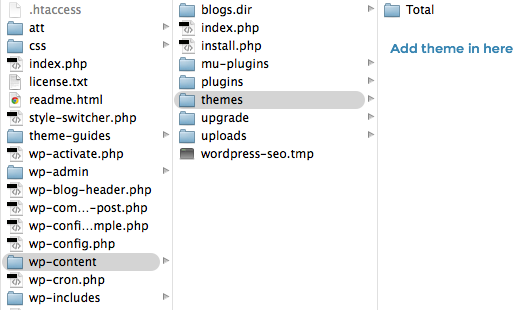
Using FTP to upload the theme is an additional method of installing it. You must first use FTP to access your website and navigate to the wp-content/themes folder in order to use this method. To get started, just download the theme file, store it to your server, and then unpack the Total folder.

After that, go into WordPress and navigate to the "Appearance" tab. You may activate the entire folder by choosing "Themes" under Appearance.
Guidelines for install every plugin required
You may expand WordPress's capabilities by using plugins.
How Plugins Are Activated If you want these functionalities in your theme, you must activate the plugin. Follow the instructions below to activate the plugin inside your theme.
You may manually install a WordPress plugin from a.zip file using the techniques shown below.
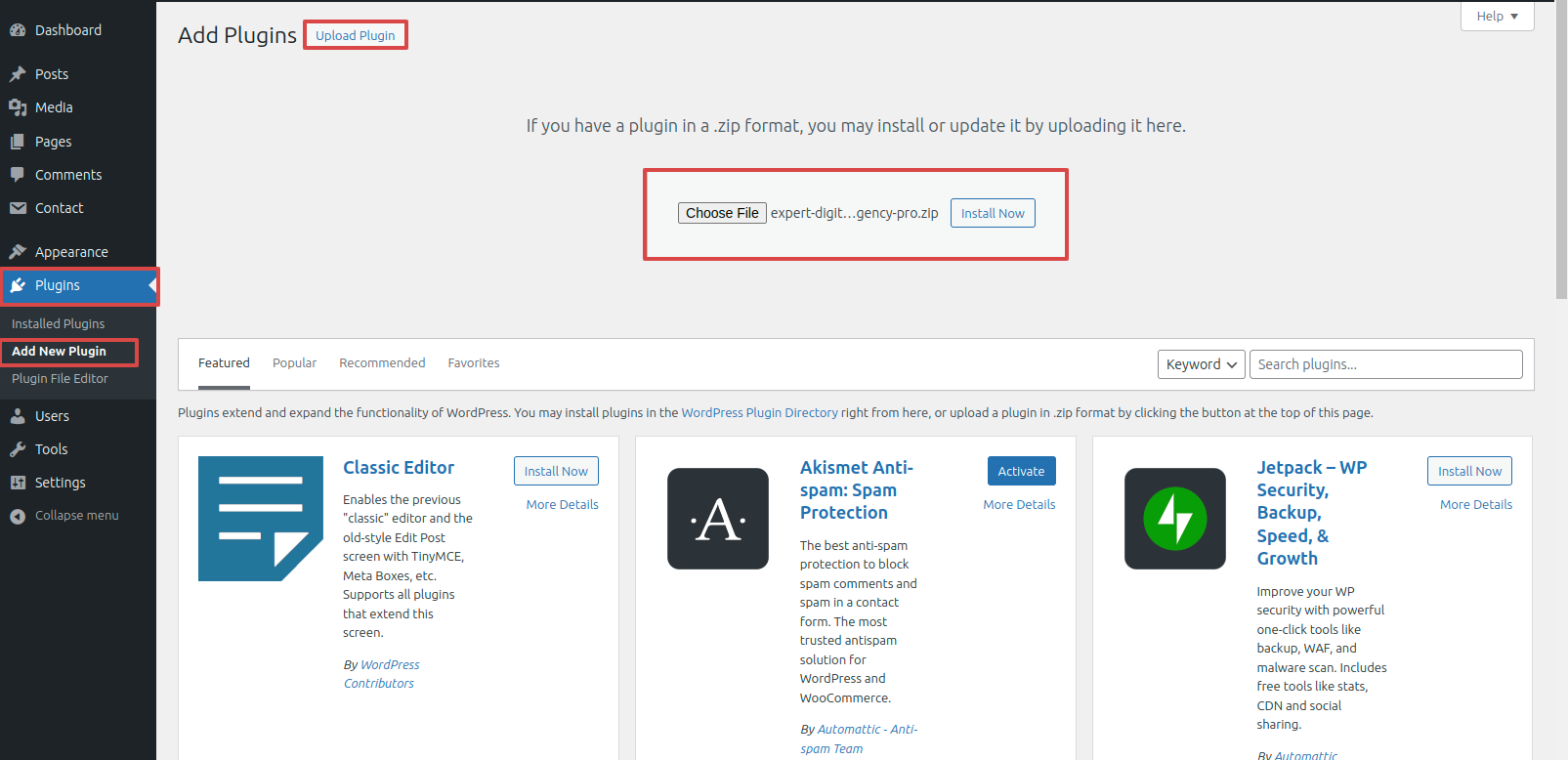
Step 1 Open "Dashbord" to change the theme ===> By selecting "Plugin" ===> click the "Add New Plugin" option. ===> Move on to "Upload plugin."

After choosing "install now," continue with the activation.
Guidelines for install Demo Importer
WordPress's sample Importer demo makes it simple to Demo Importer in a few quick clicks..
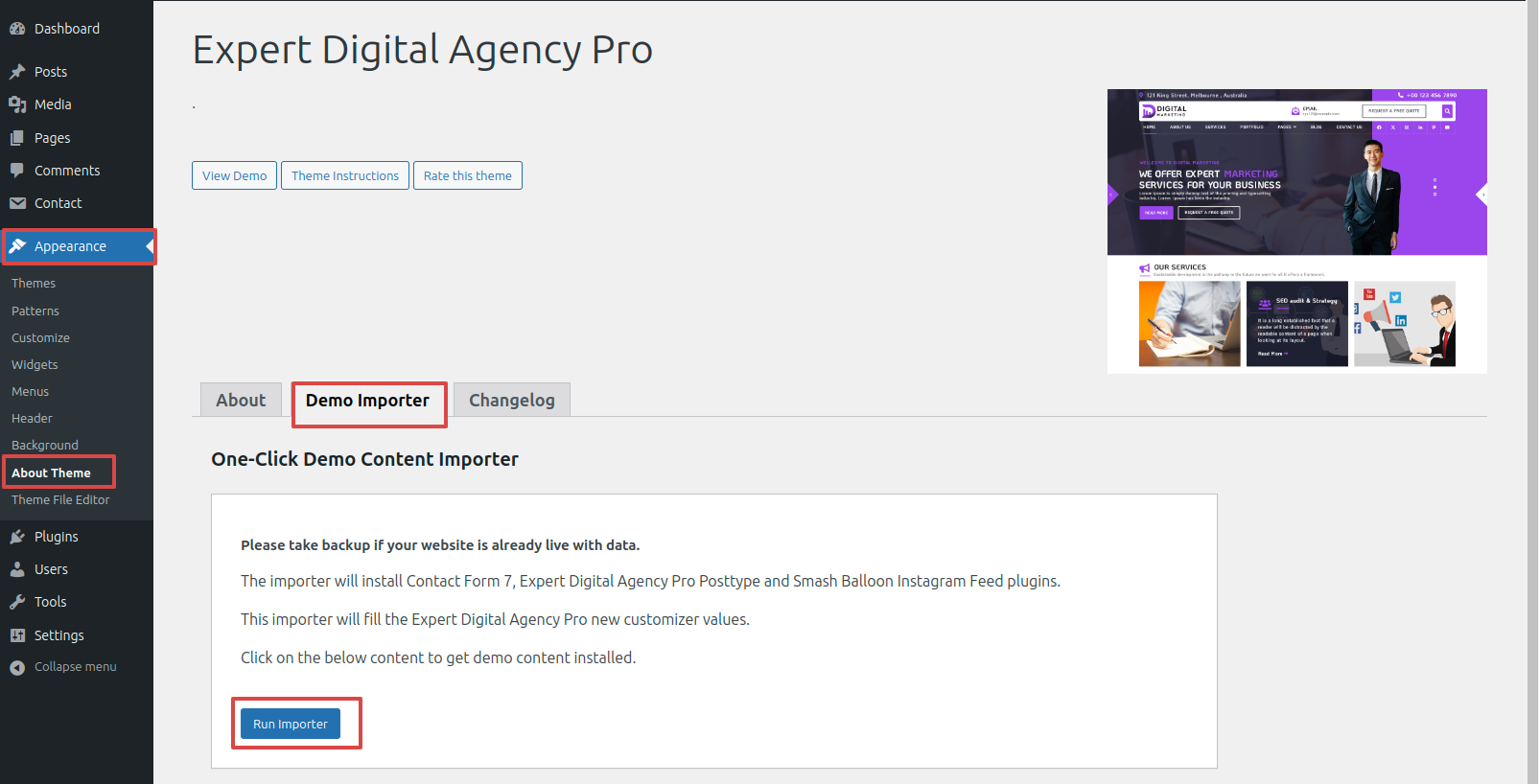
Step 1 Open "Dashbord" to change the theme ===> By selecting "Appearance" ===> click the "About theme" option.===> then you must select the " Demo Importer" .===>clicking "Run Importer" is required.

Guidelines for Setting Up Static Pages
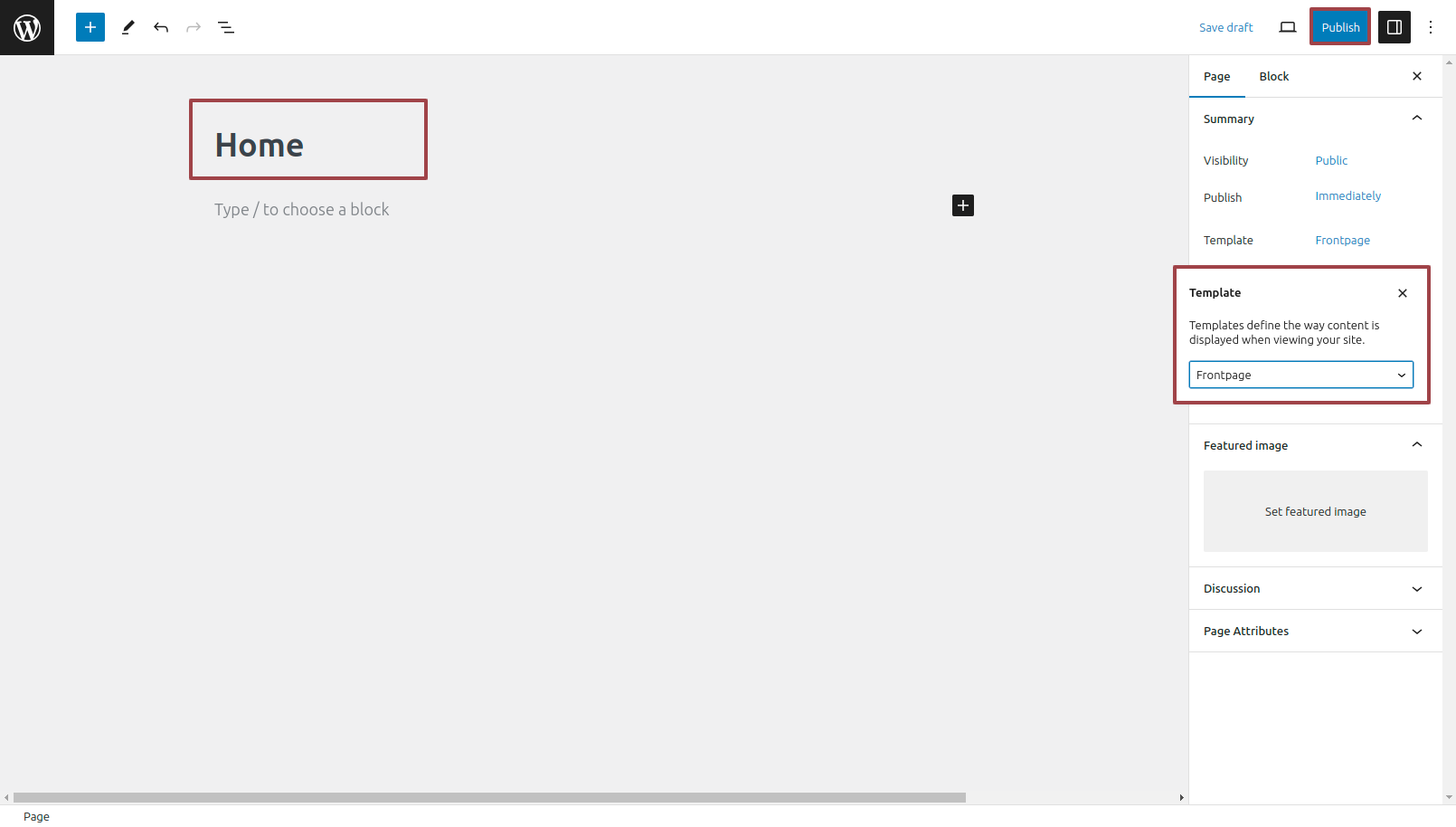
After that, name it "Home" and pick "Frontpage" from the list of template options.
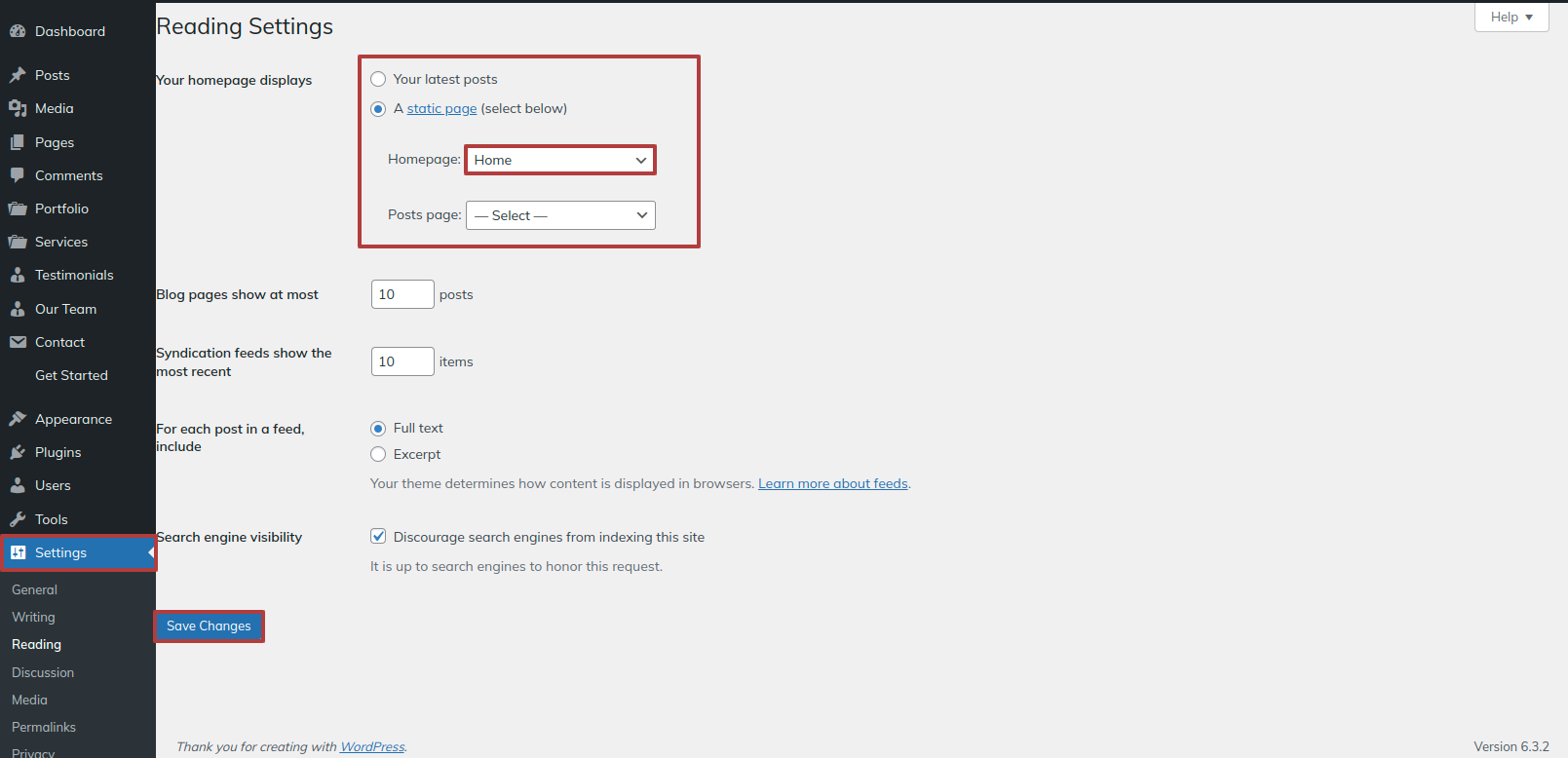
Give the name of your parent website or clearly identify your home page as such. Next, under the settings menu, pick Reading to make changes to the static template for the home page.
Step 1 design a page to serve as a template.Open the "Dashbord"'s ==> go along to "Pages"==> Please make me a "home page".

Step 2 From the Your "Homepage" Display settings, choose the "Static Page" option and designate the page you recently built as your "homepage".

Part Regarding Creating Section Ordering
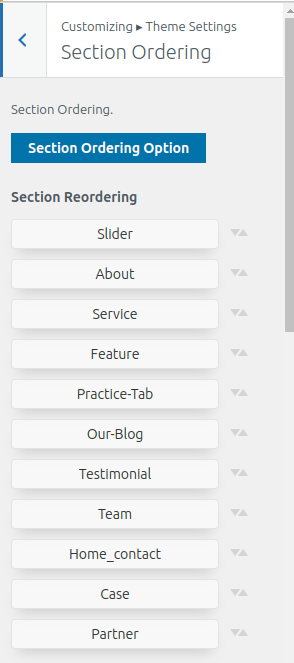
To reorganise the parts to better serve our requirements is known as "section reordering". Make sure you pick the component before shifting it to the upper or lower. Depending on what you choose to drape, Your front view will appear differently.
Step 1 Open "Appearance" to change the theme ===> By selecting "Customize" ===> Go now to the "Theme Settings" ===> Move on to "Section Ordering."

In what way may I set up Navigation?
Section Concerning the Creation of the Navigation
Step 1 To begin creating a new page, navigate to the "Dashbord",after selecting "Pages", click the "Add new" option.
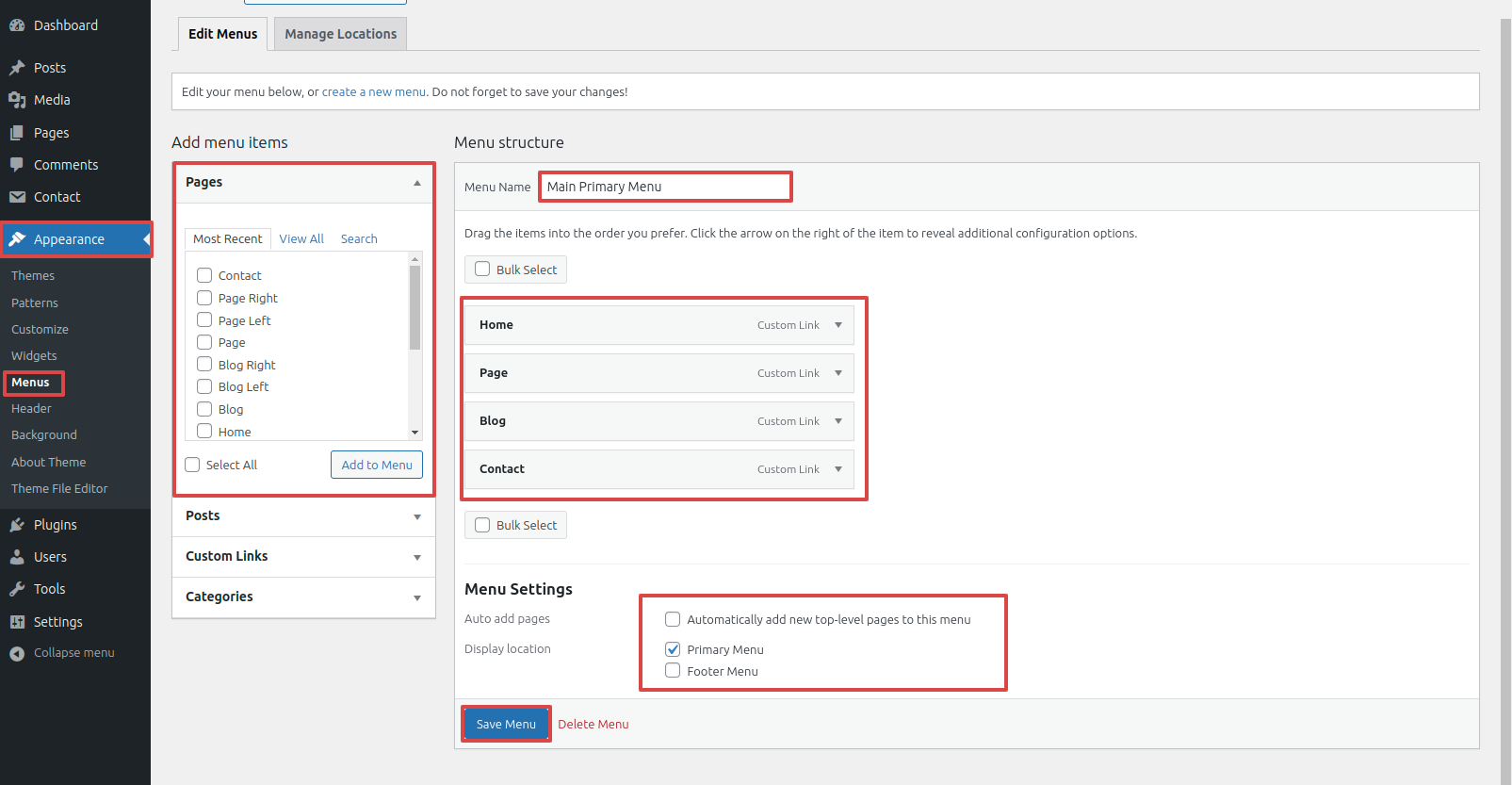
Step 2 Navigate to "Appearance" and choose Menu.
Step 3 It is possible to construct a menu by choosing New Menu.
Step 4 After naming the menu, click the Save button located in the Menu Name field.
Step 5 After creating the menu, select the desired pages by checking the boxes next to them. To rearrange the parts, you have to drag the relevant section.
Step 6 prefer where the footer menu will appear using the checkboxes.
Step 7 If the Primary Menu option is checked, Menu Stars will show up on the header.
To get a better idea, look at this screenshot.

Part Regarding Creating the Site Identity
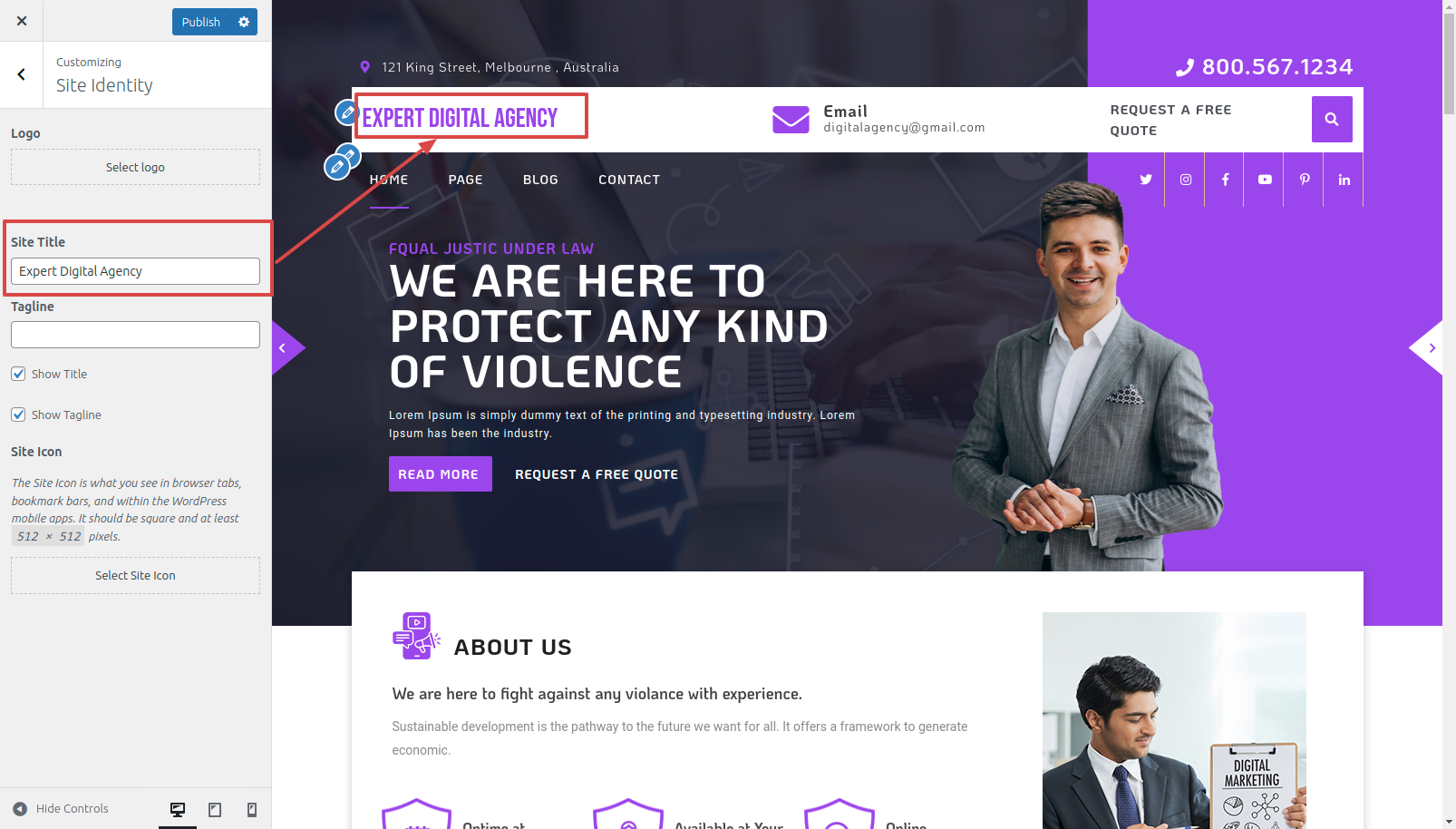
Including the header with the logo.
Step 1 Open "Appearance" to change the theme ===> By selecting "Customize" ===> Move on to "Site Identity."

It will be shown in this format in the Header Section.

Part on Formulating the Best Top Bar
In reference to the Top Bar Configuration.
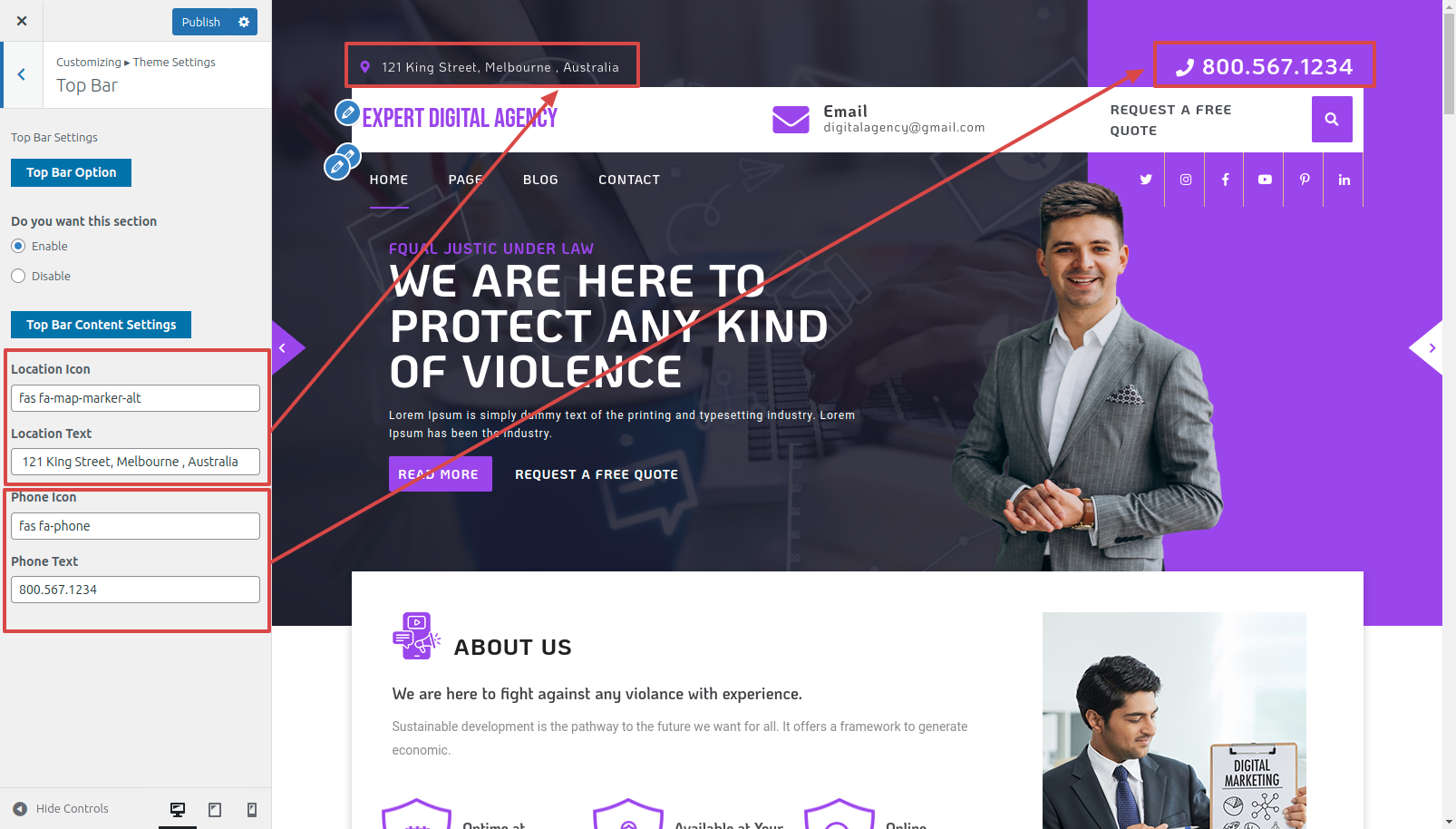
Step 1 Open "Appearance" to change the theme ===> By selecting "Customize" ===> Go now to the "Theme Settings" ===> Move on to "Top Bar"

It will be shown in this format in the Top Bar Section.

Part on Formulating the Best Header
In reference to the Header Configuration.
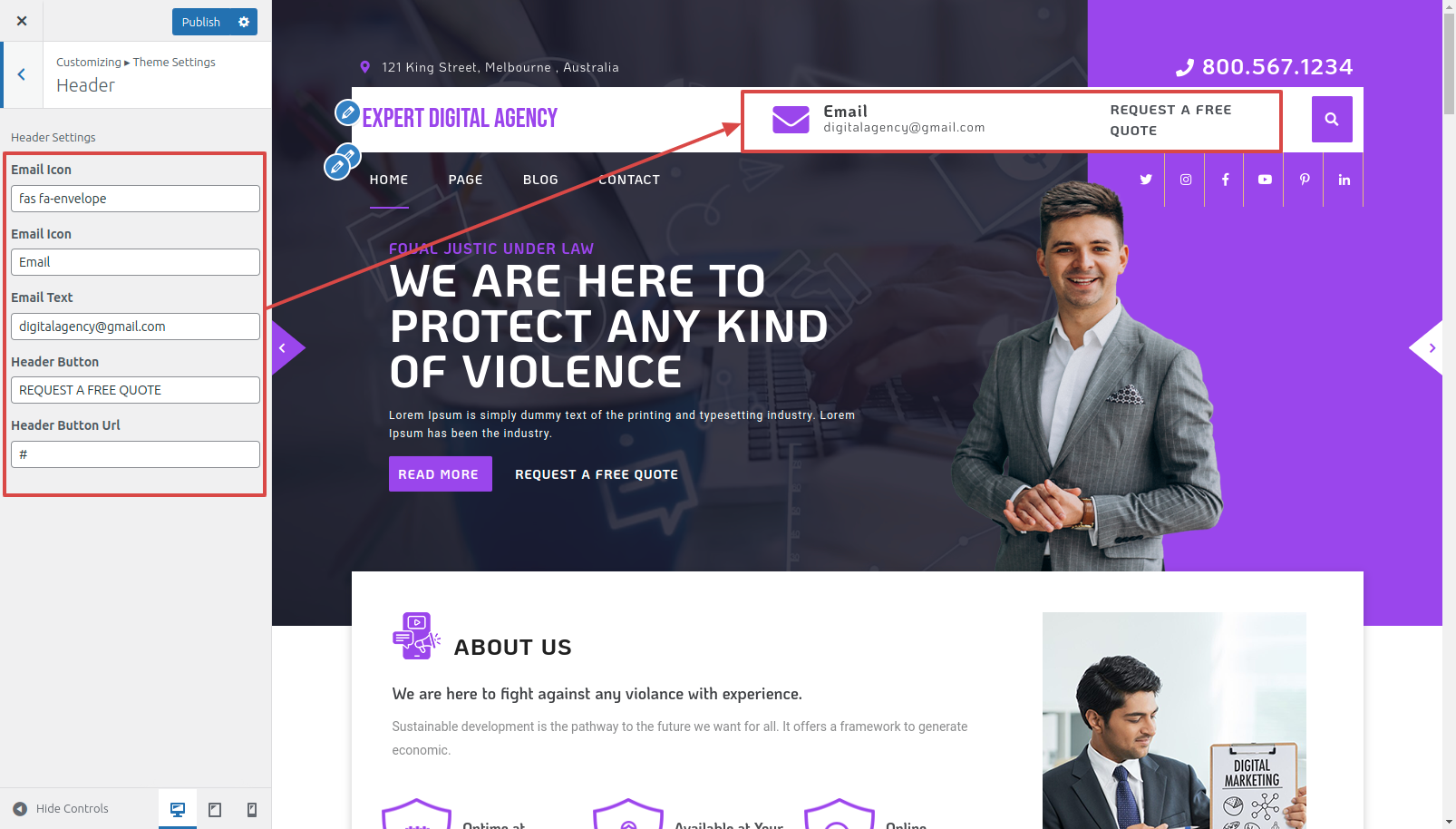
Step 1 Open "Appearance" to change the theme ===> By selecting "Customize" ===> Go now to the "Theme Settings" ===> Move on to "Header"

It will be shown in this format in the Header Section.

Part on Formulating the Best Social Icons
In reference to the Social Icons Configuration.
Step 1 Open "Appearance" to change the theme ===> By selecting "Customise" ===> Go now to the "Theme Settings" ===> Move on to "Social Icons."
It will be shown in this format in the Social Icons Section.
Part Regarding The Slider Development
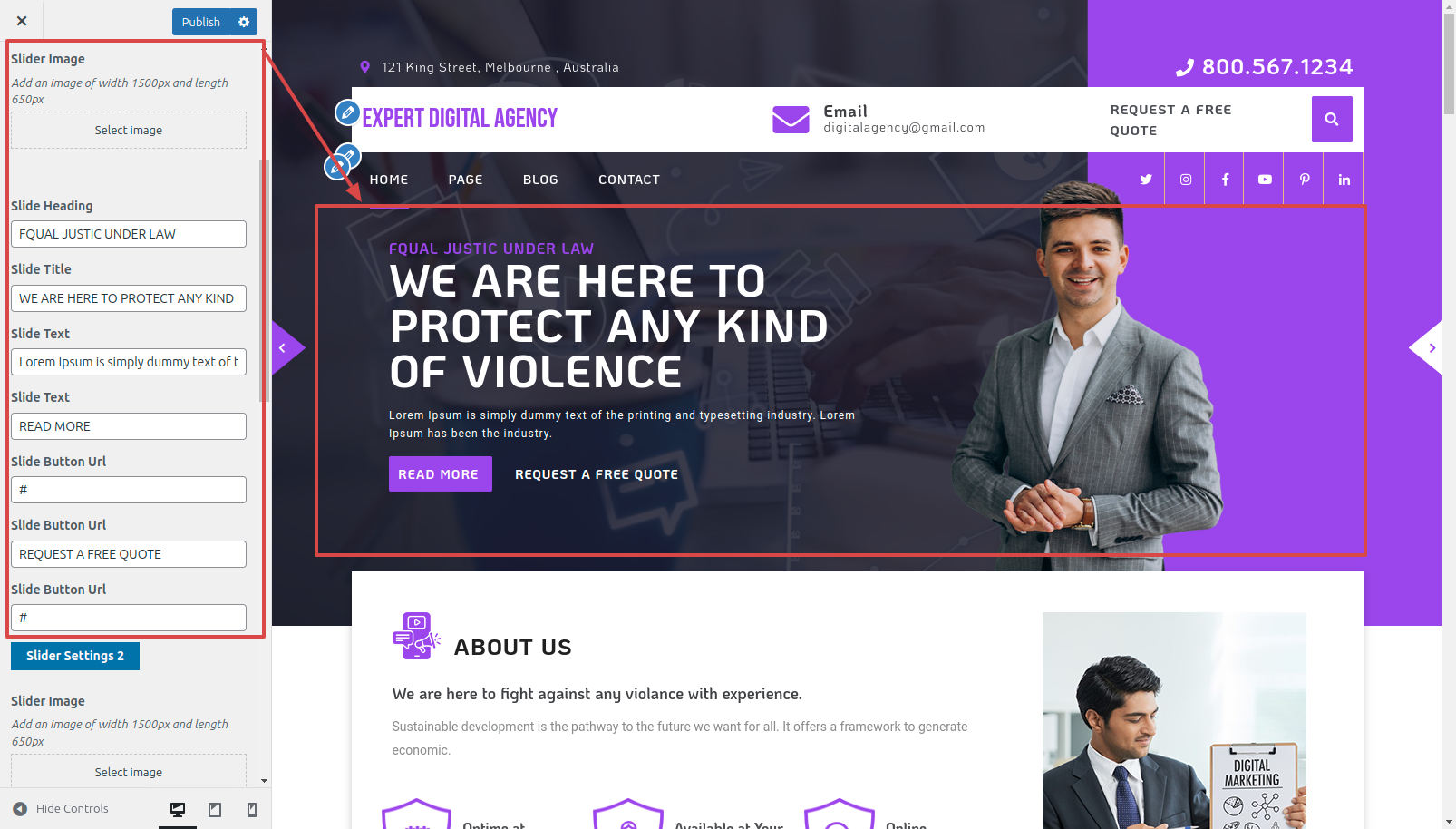
In reference to the Slider Configuration.
Step 1 Open "Appearance" to change the theme ===> By selecting "Customize" ===> Go now to the "Theme Settings " ===> Move on to "Slider Settings"

It will be shown in this format in the Slider Section.

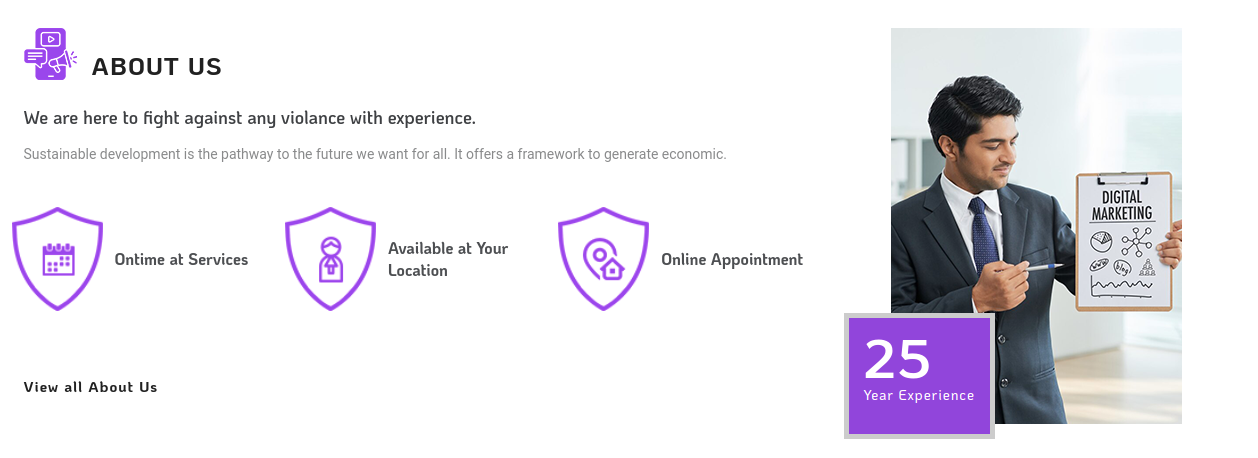
Part Regarding The About Development
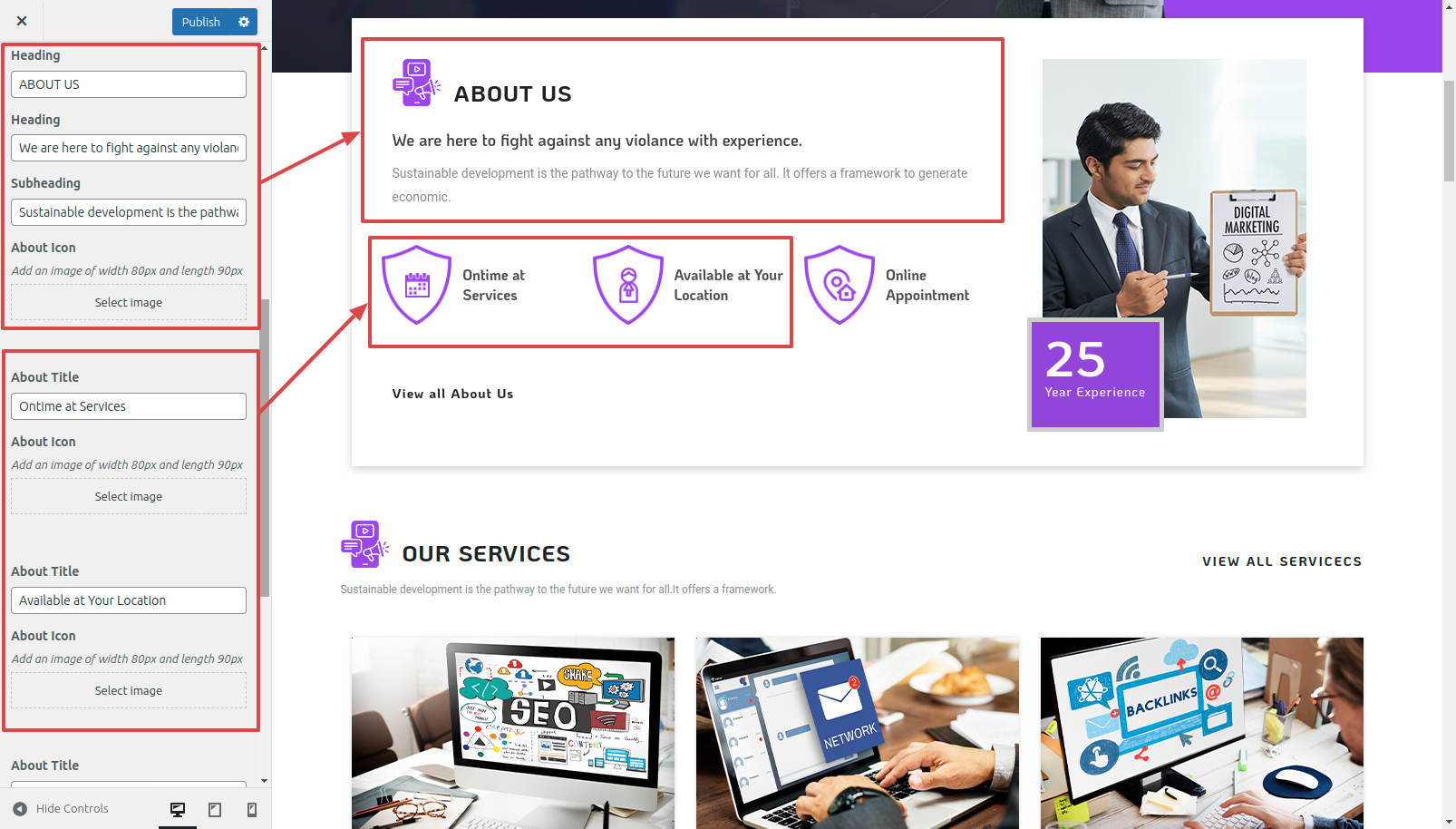
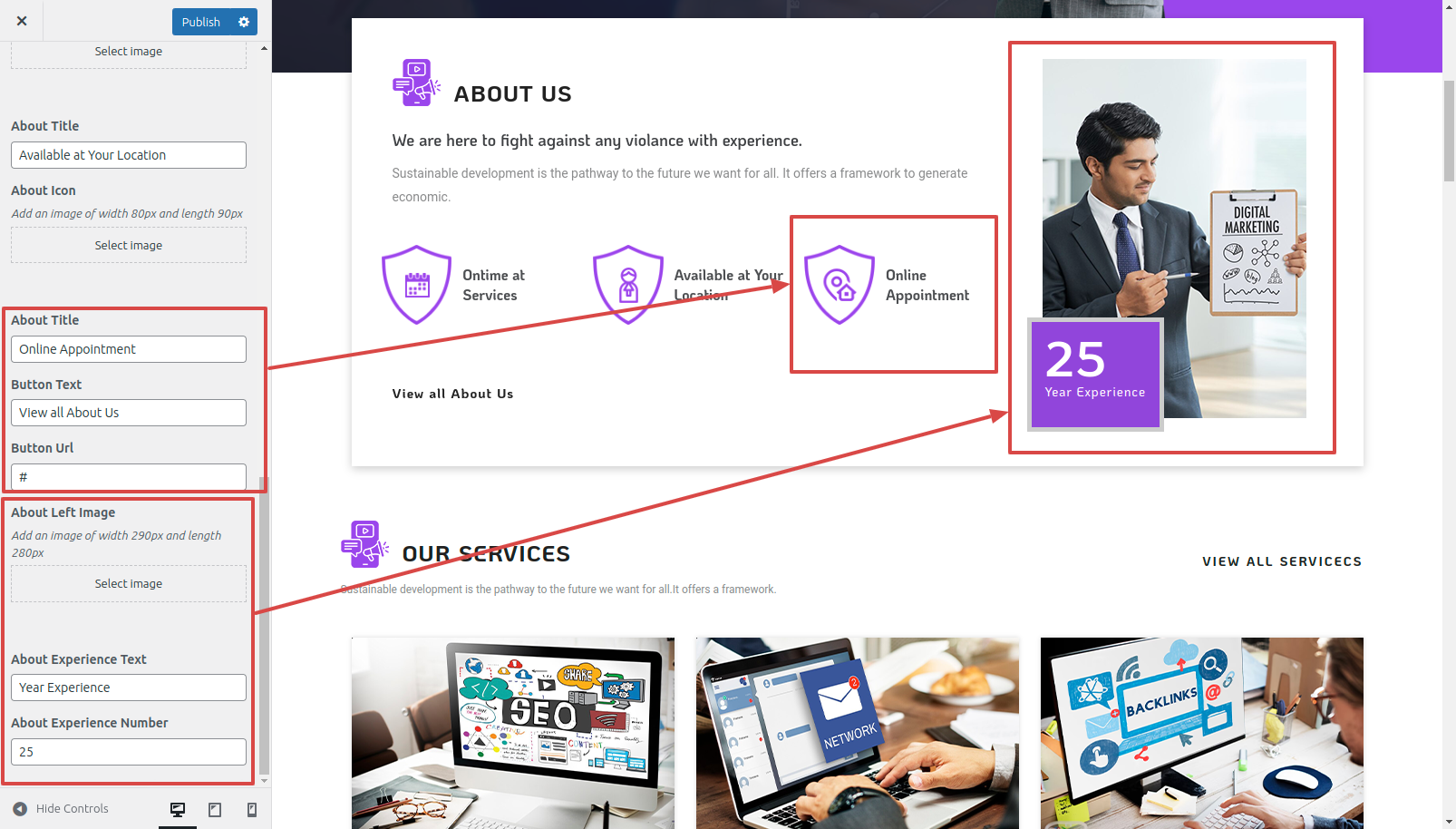
In reference to the About Configuration.
Step 1 Open "Appearance" to change the theme ===> By selecting "Customize" ===> Go now to the "Theme Settings " ===> Move on to "About "


It will be shown in this format in the About Section.

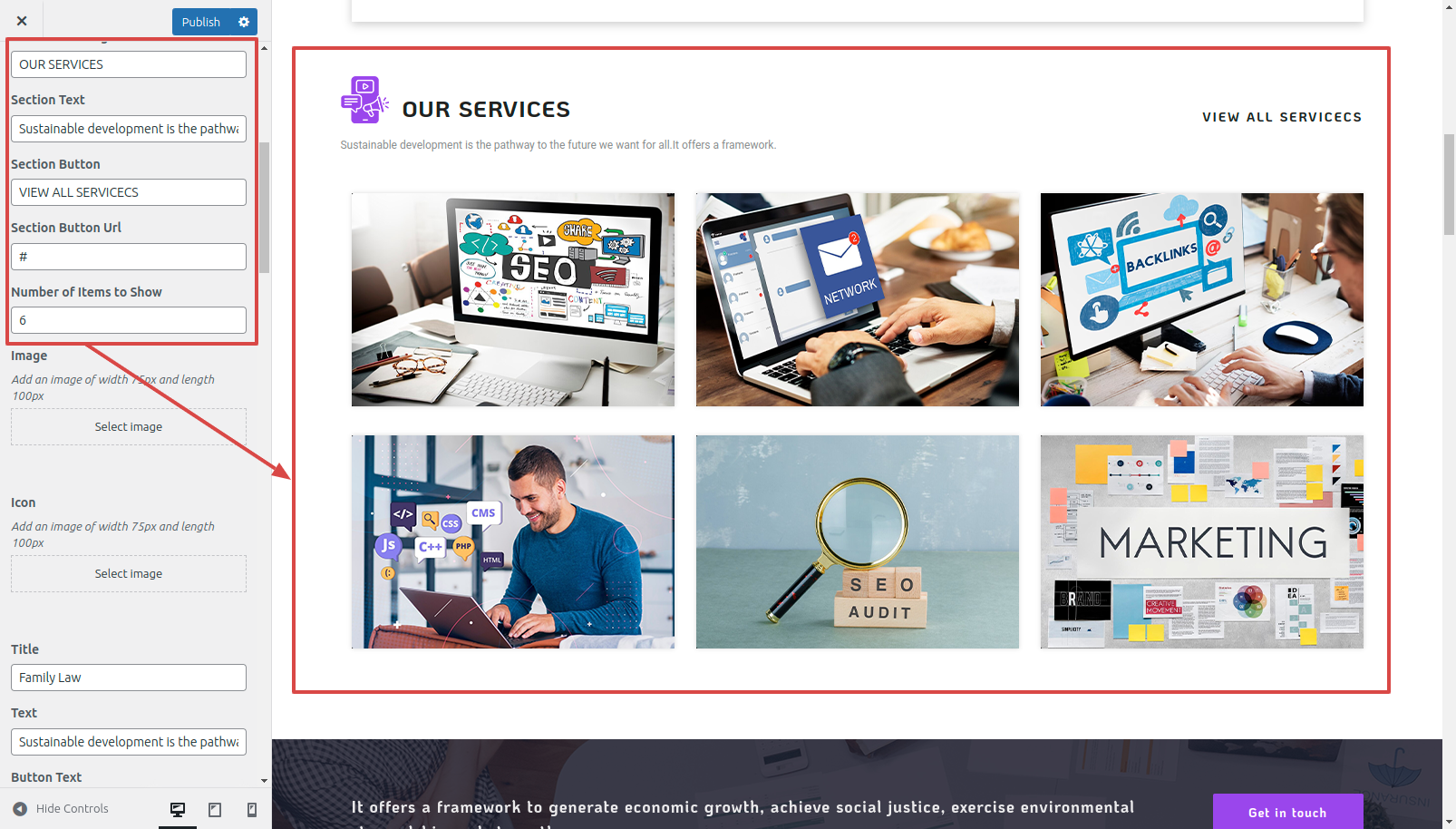
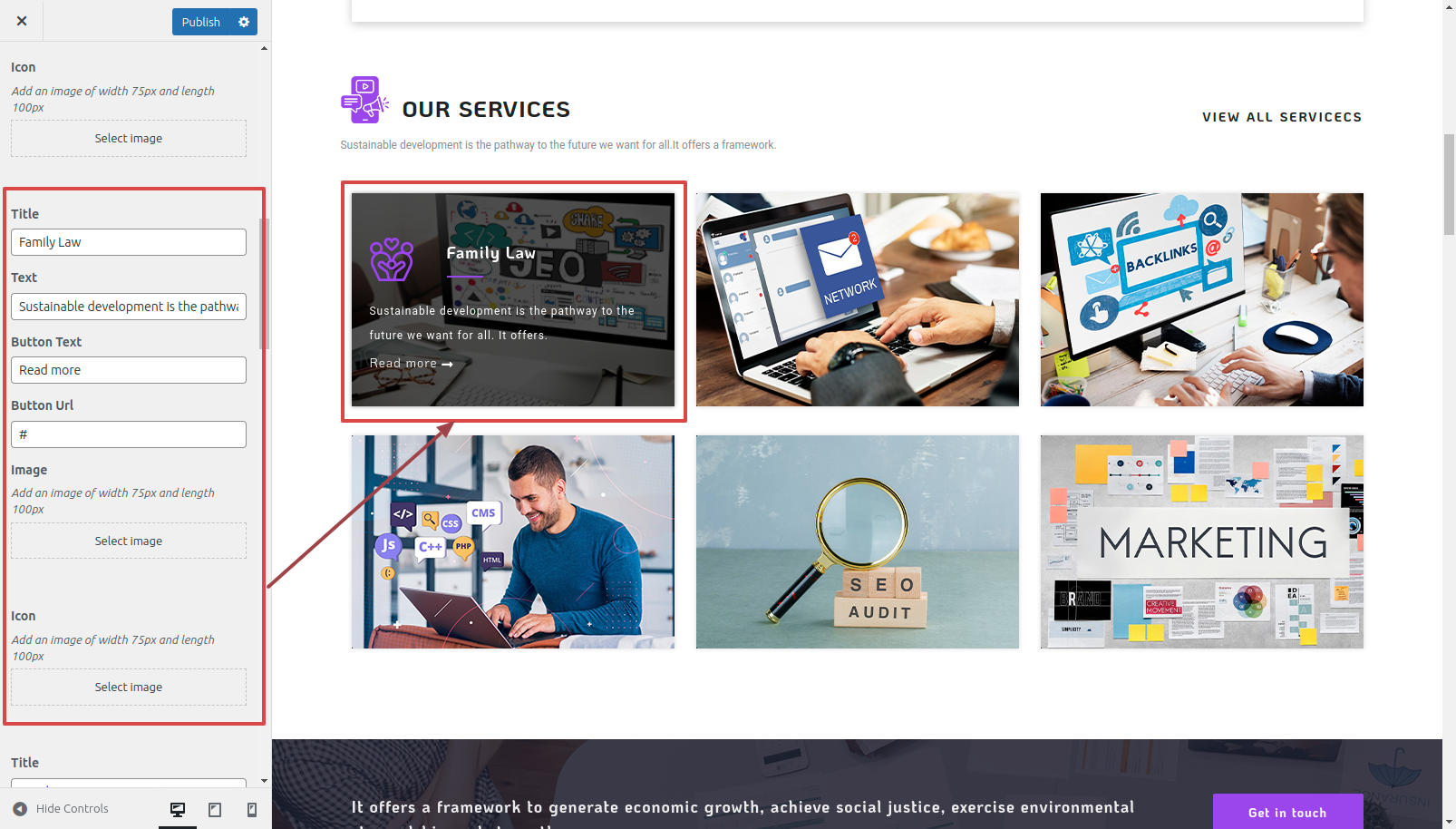
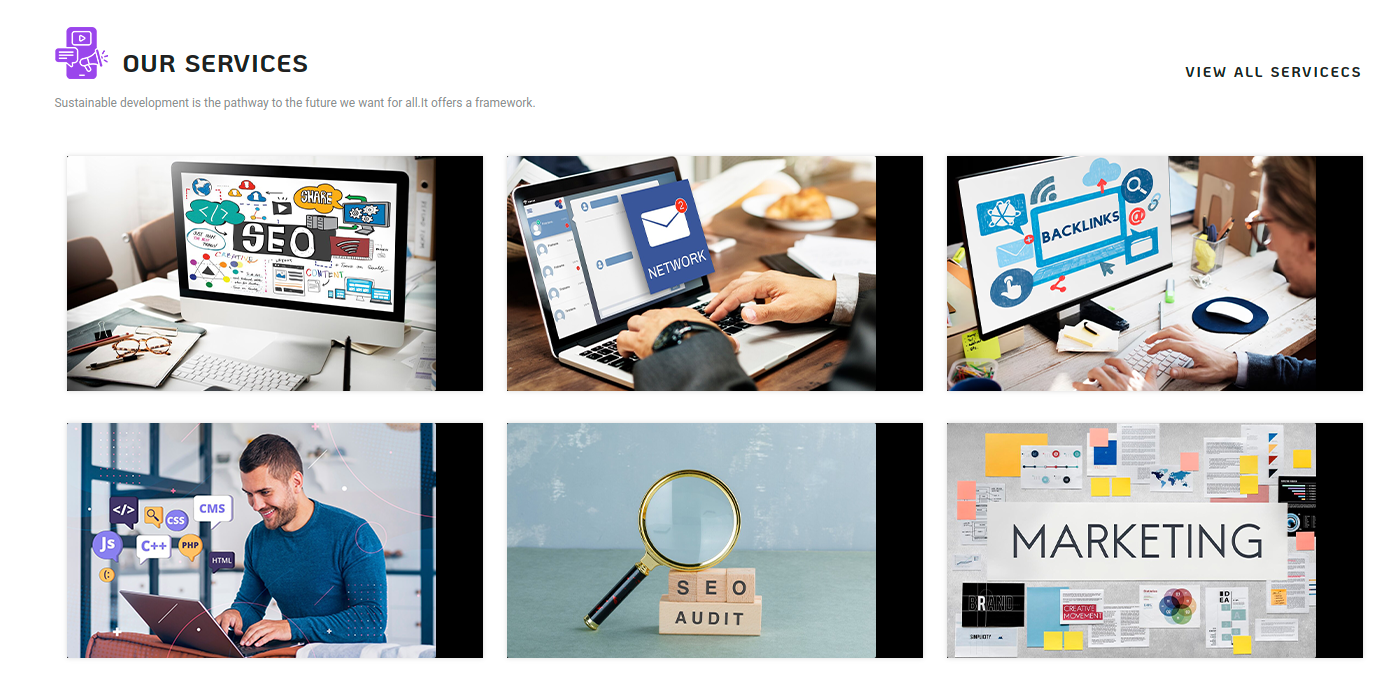
Part Regarding The Services Development
In reference to the Services Configuration.
Step 1 Open "Appearance" to change the theme ===> By selecting "Customize" ===> Go now to the "Theme Settings " ===> Move on to "Services"


It will be shown in this format in the Services Section.

Part Regarding The Feature Development
In reference to the Feature Configuration.
Step 1 Open "Appearance" to change the theme ===> By selecting "Customize" ===> Go now to the "Theme Settings " ===> Move on to "Feature "

It will be shown in this format in the Feature Section.

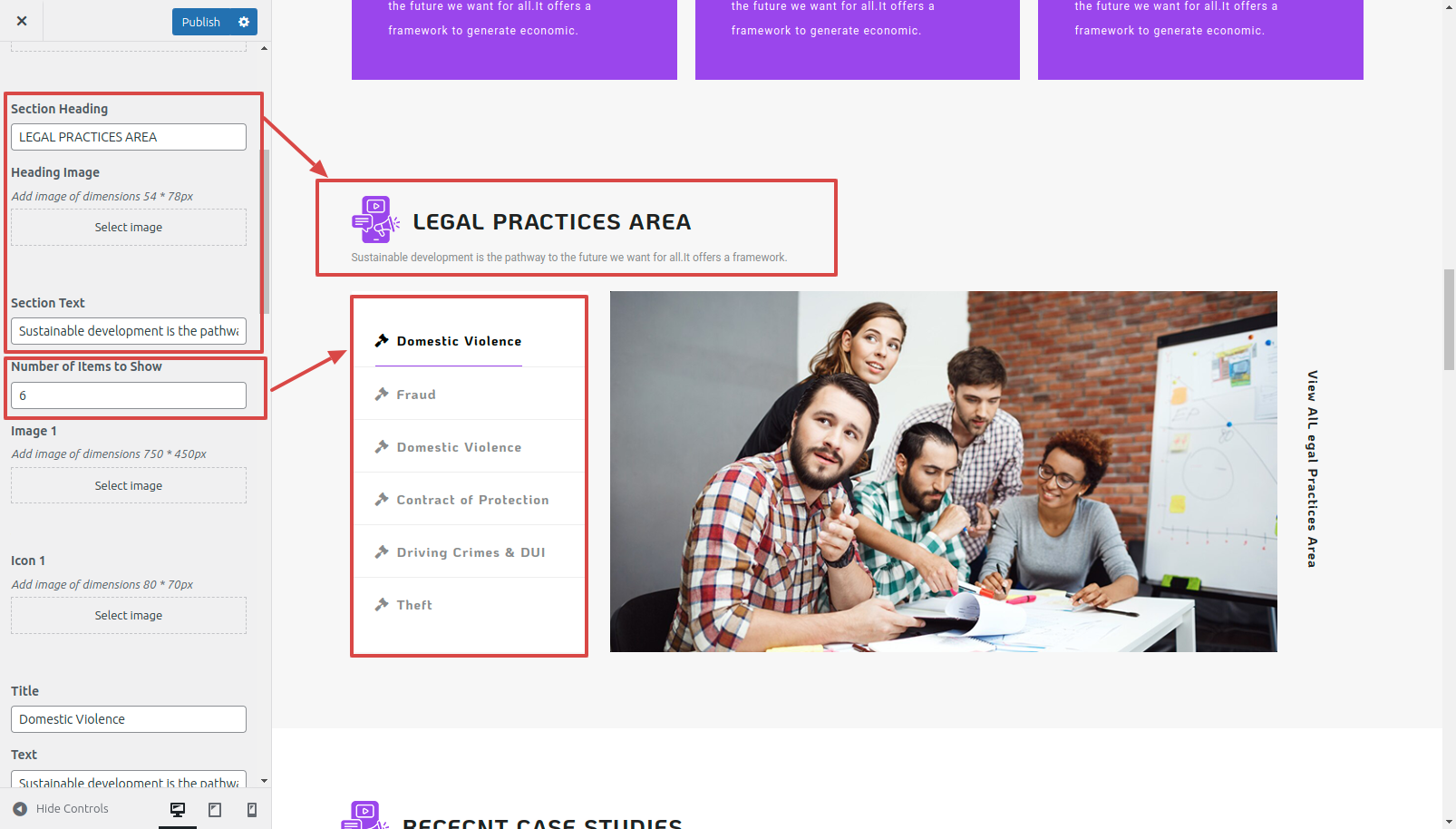
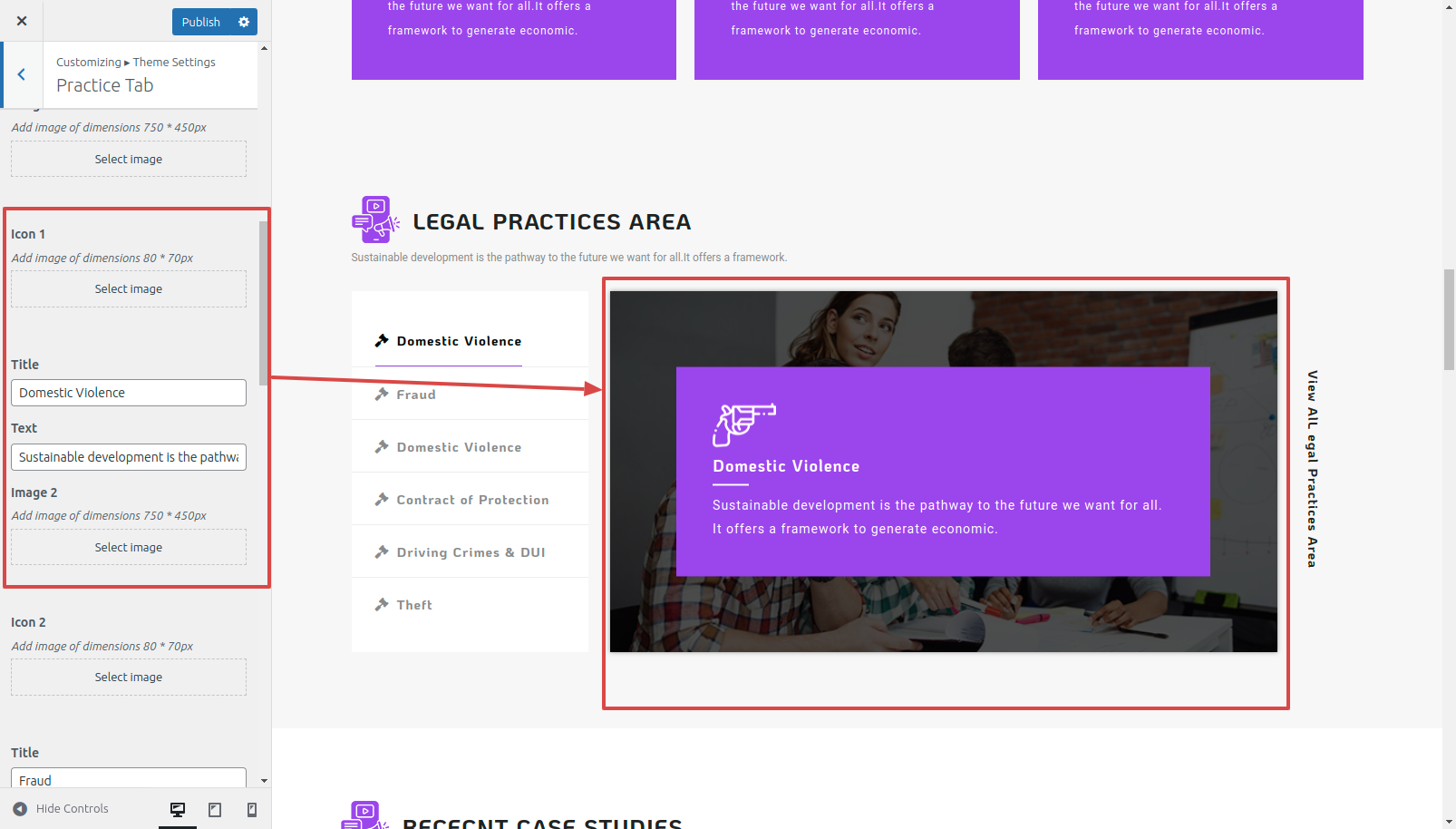
Part Regarding The Practice Tab Development
In reference to the Practice Tab Configuration.
Step 1 Open "Appearance" to change the theme ===> By selecting "Customize" ===> Go now to the "Theme Settings " ===> Move on to "Practice Tab "


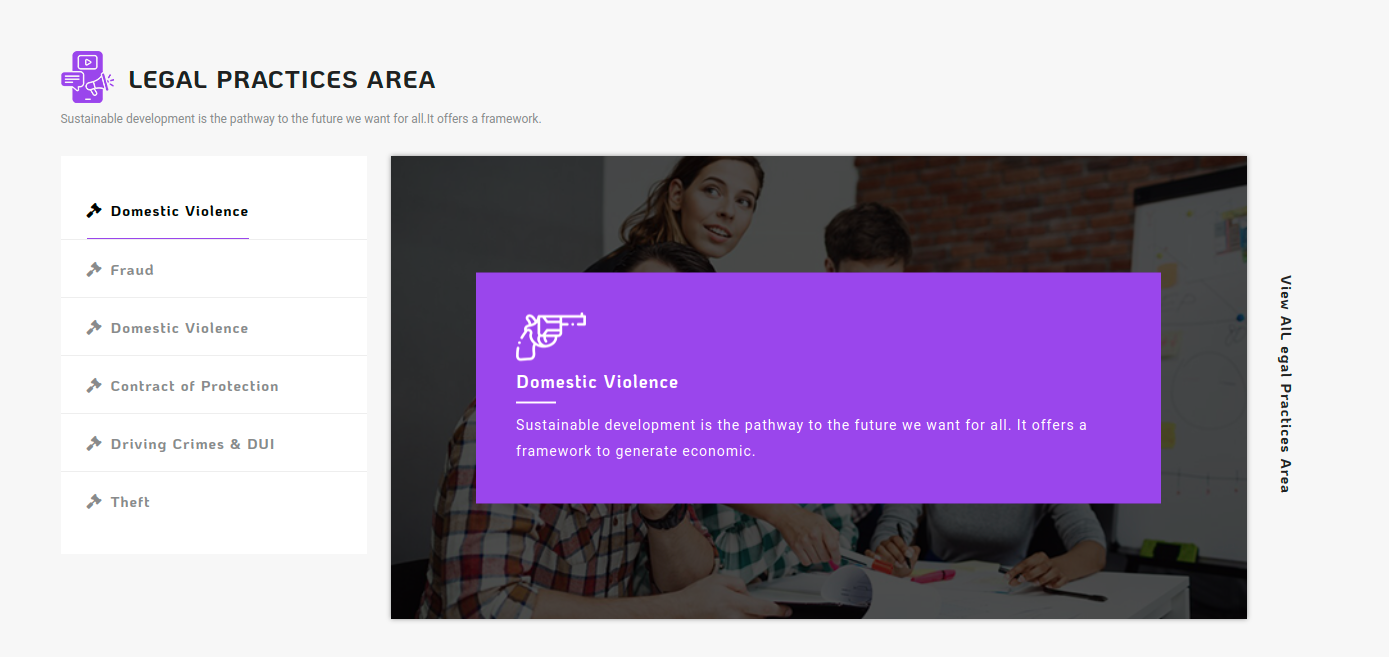
It will be shown in this format in the Practice Tab Section.

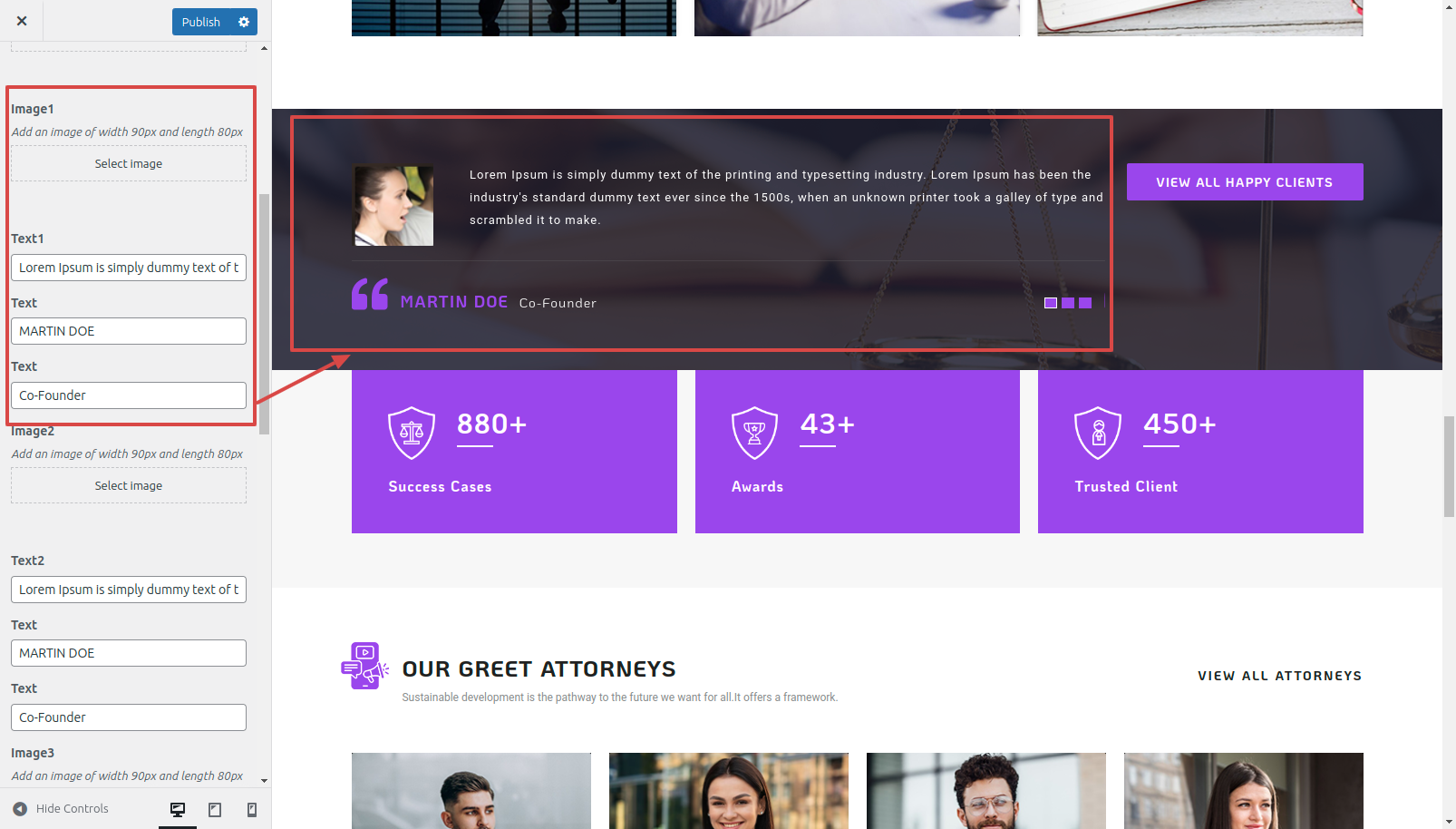
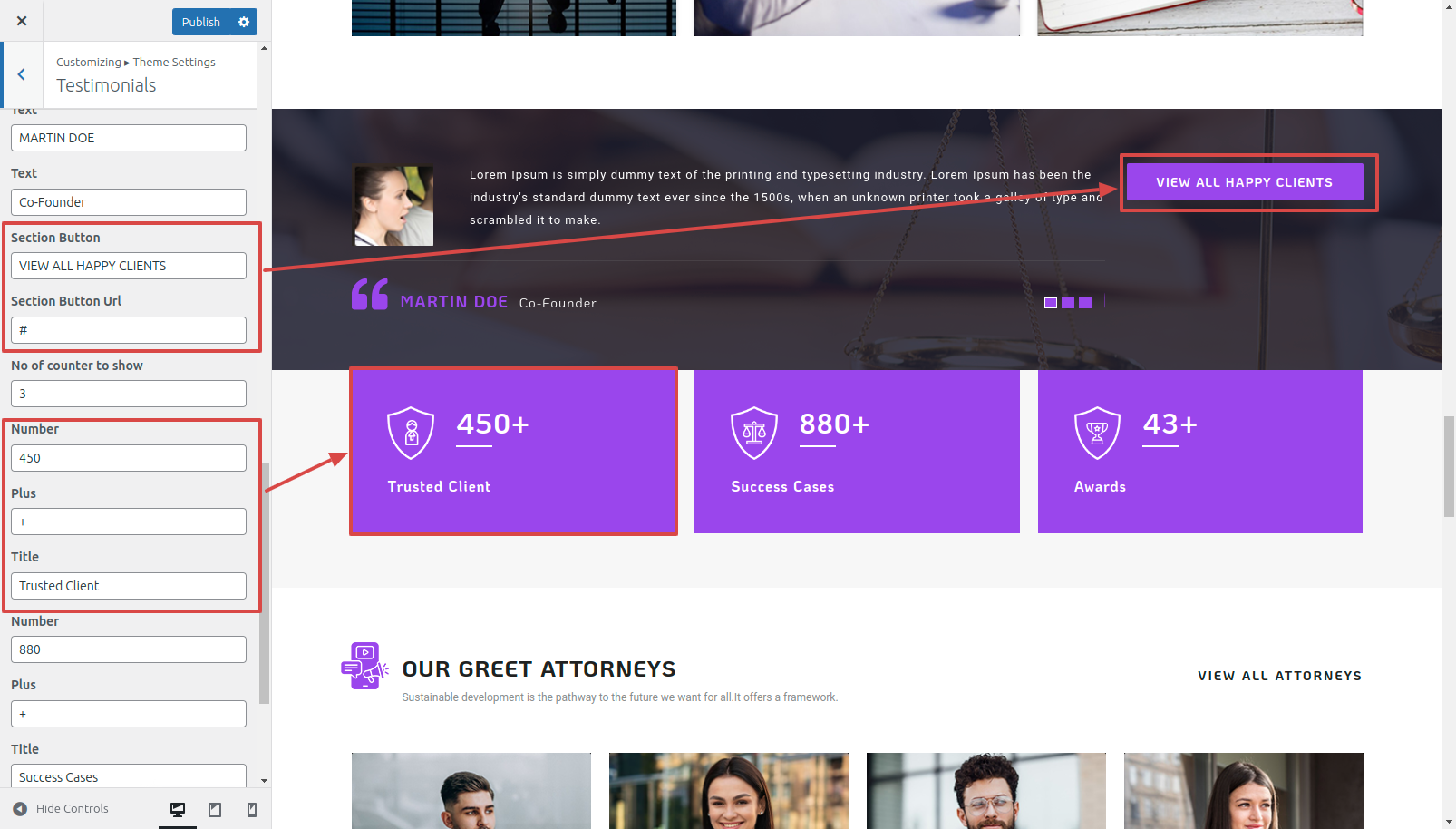
Part Regarding The Testimonials Development
In reference to the Testimonials Configuration.
Step 1 Open "Appearance" to change the theme ===> By selecting "Customize" ===> Go now to the "Theme Settings " ===> Move on to "Testimonials "


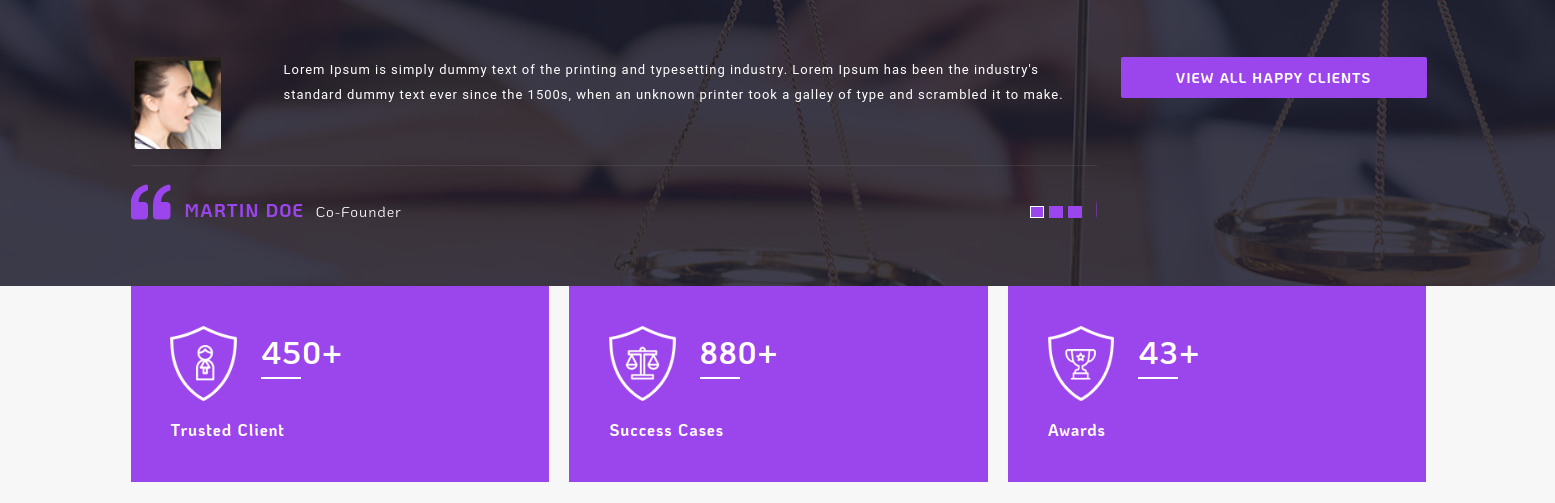
It will be shown in this format in the Testimonials Section.

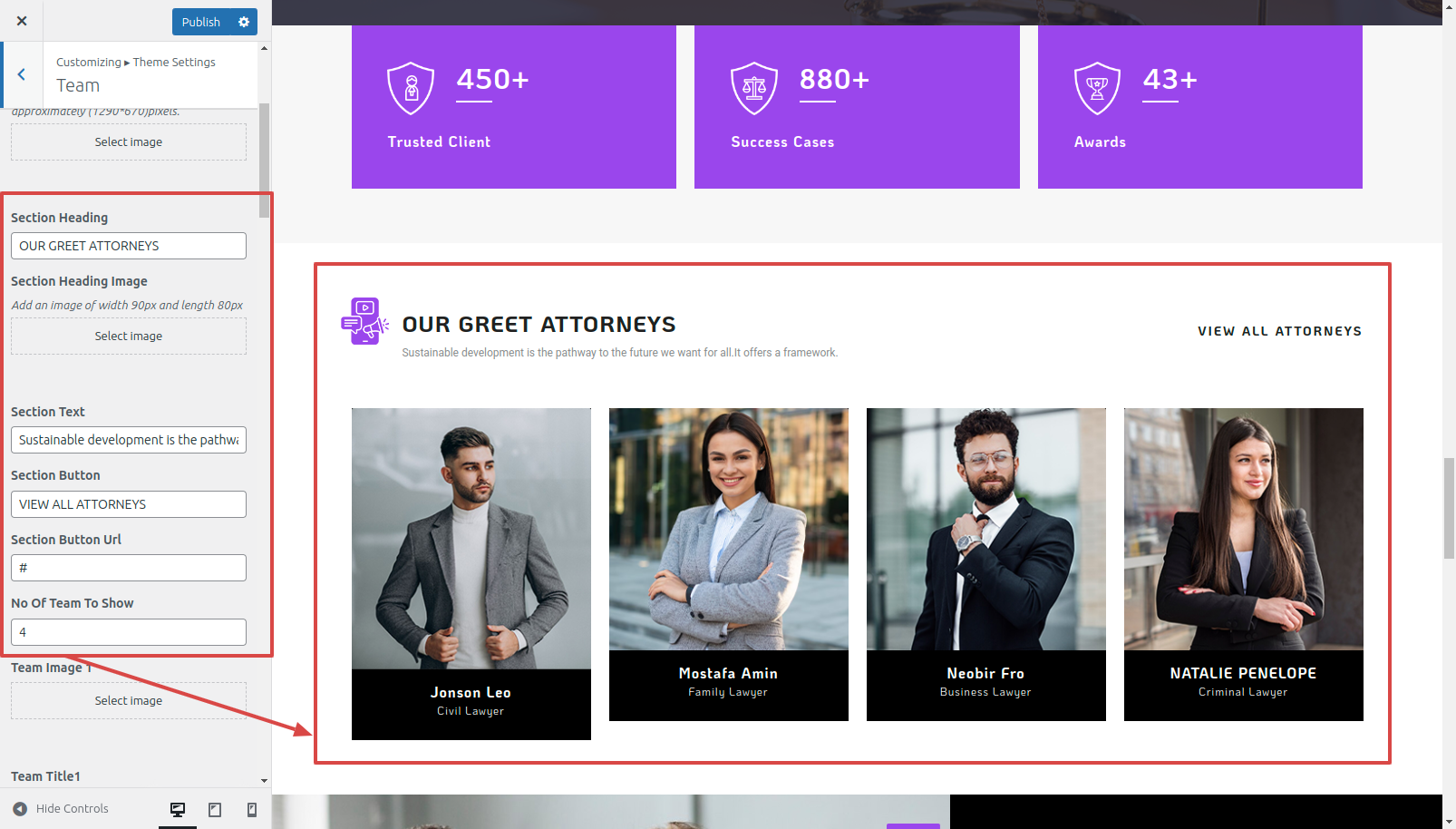
Part Regarding The Team Development
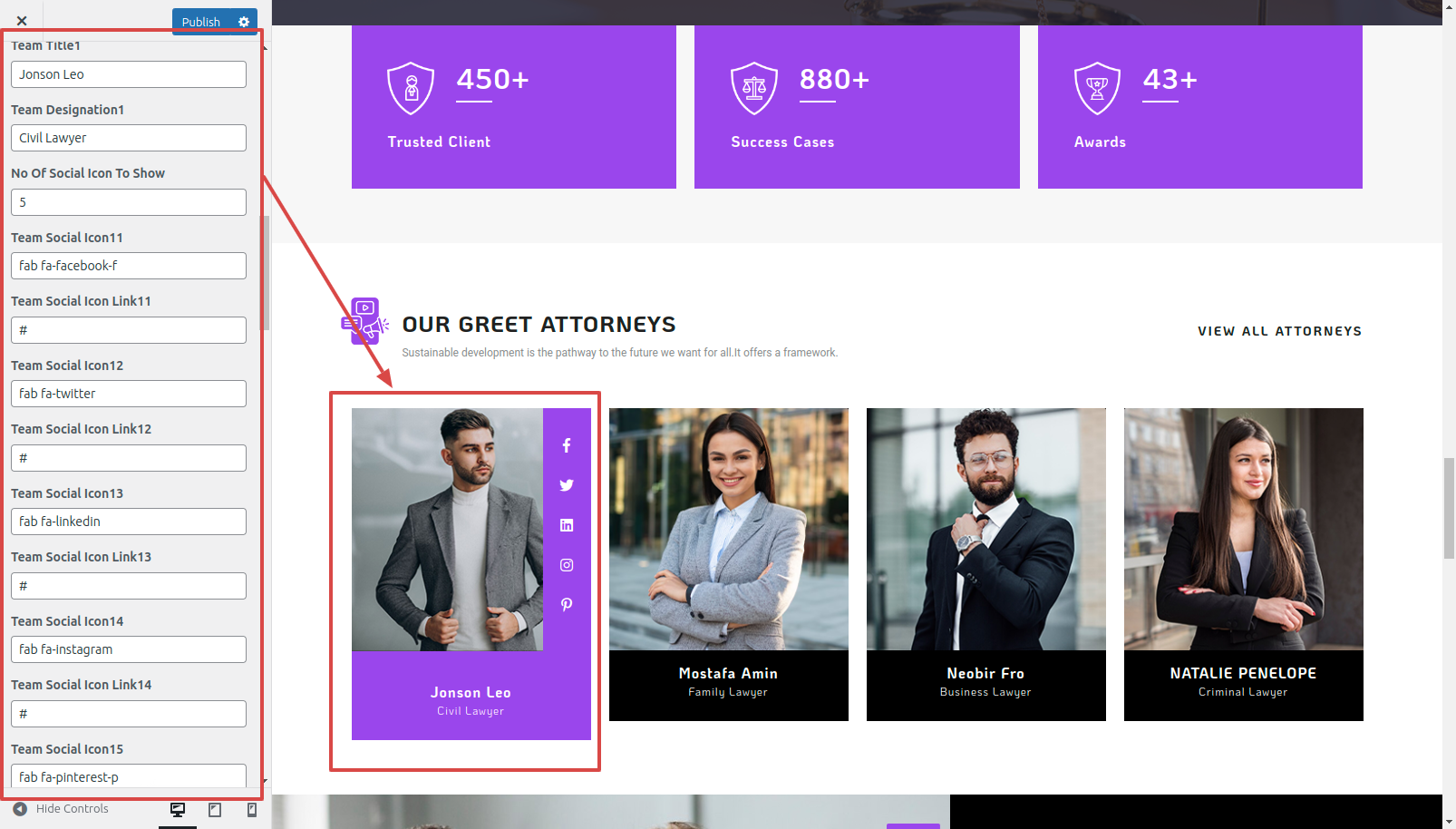
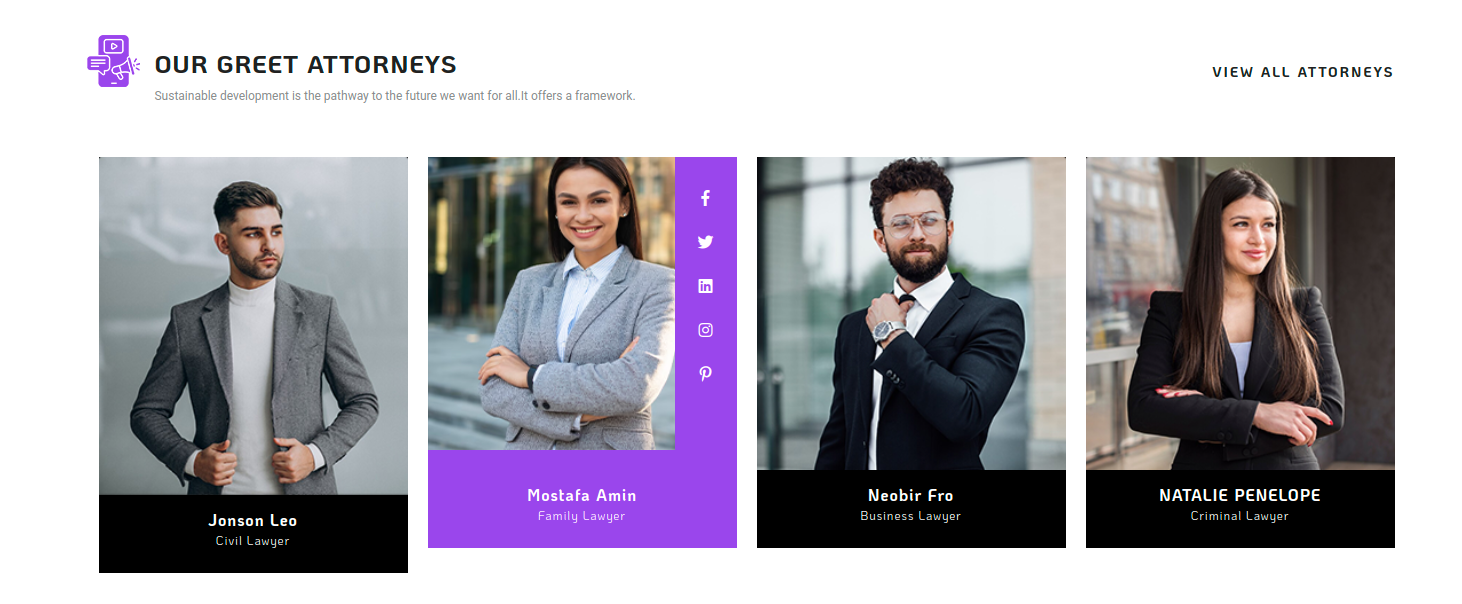
In reference to the Team Configuration.
Step 1 Open "Appearance" to change the theme ===> By selecting "Customize" ===> Go now to the "Theme Settings " ===> Move on to "Team "


It will be shown in this format in the Team Section.

Part Regarding The Our Blog Development
In reference to the Our Blog Configuration.
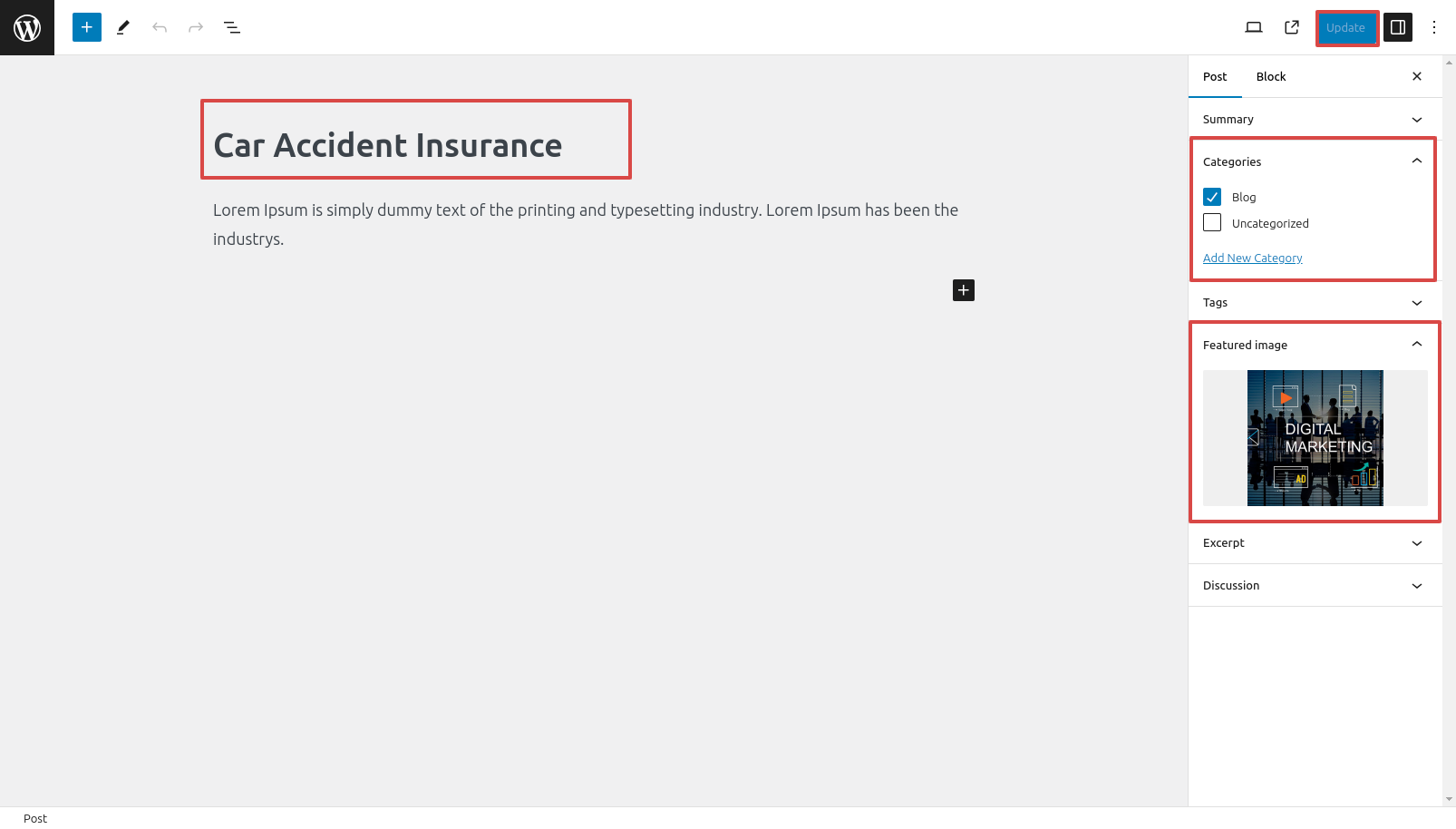
Step 1 Open "Dashbord" to change the theme ===> By selecting "Post" ===> click the "Add New Post " option.

Step 2 Open "Appearance" to change the theme ===> By selecting "Customize" ===> Go now to the "Theme Settings " ===> Move on to "Our Blog "

It will be shown in this format in the Our Blog Section.

Part Regarding The Home Contact Development
In reference to the Home Contact Configuration.
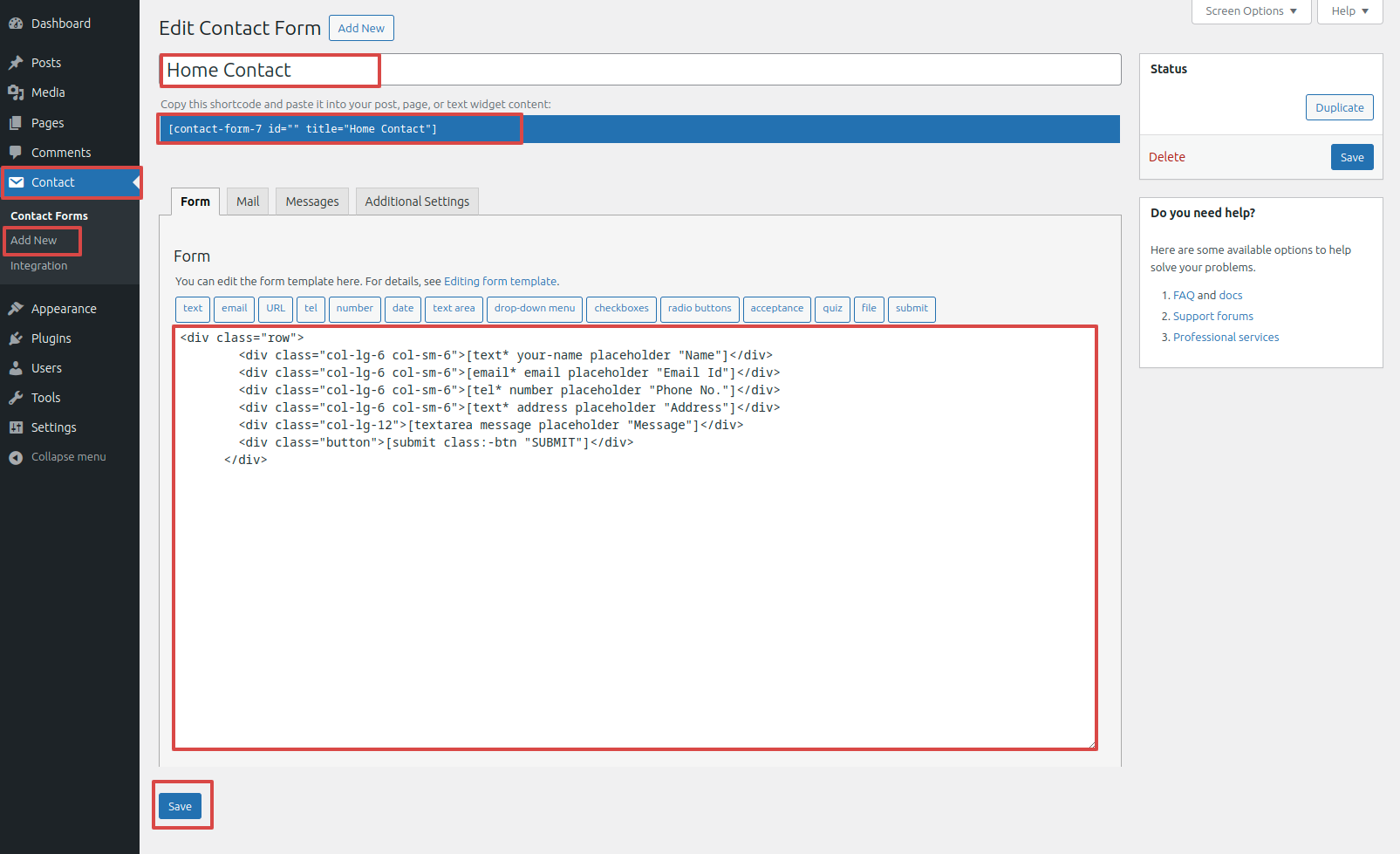
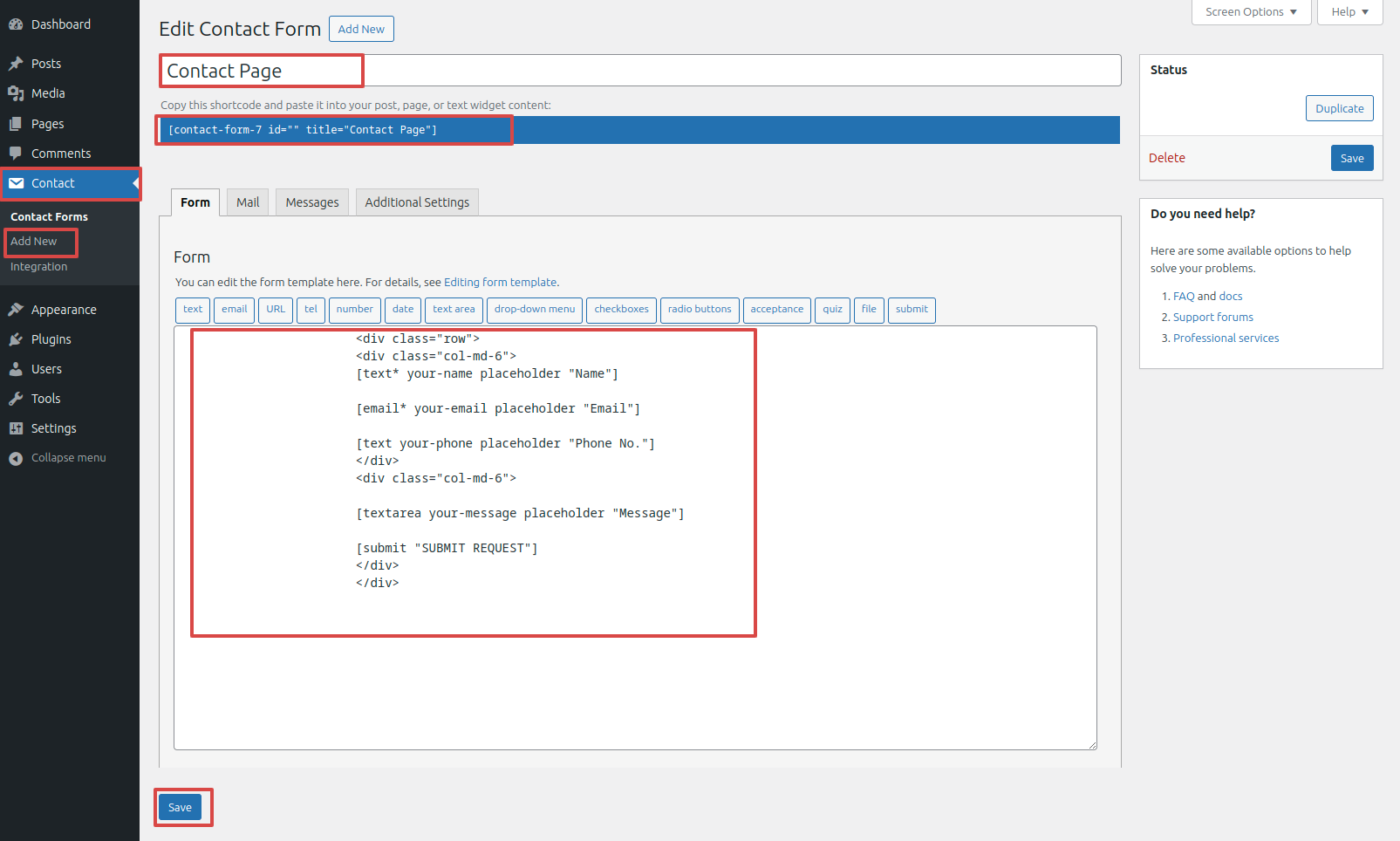
It is imperative that we install Contact Form 7 plugin before moving on to the Home Contact section. following the Contact Form 7 The process of installing a plugin. Contact will be available on the Dashboard. .
Step 1 Open "Dashbord" to change the theme ===> By selecting "Contact" ===> click the "Add New " option.

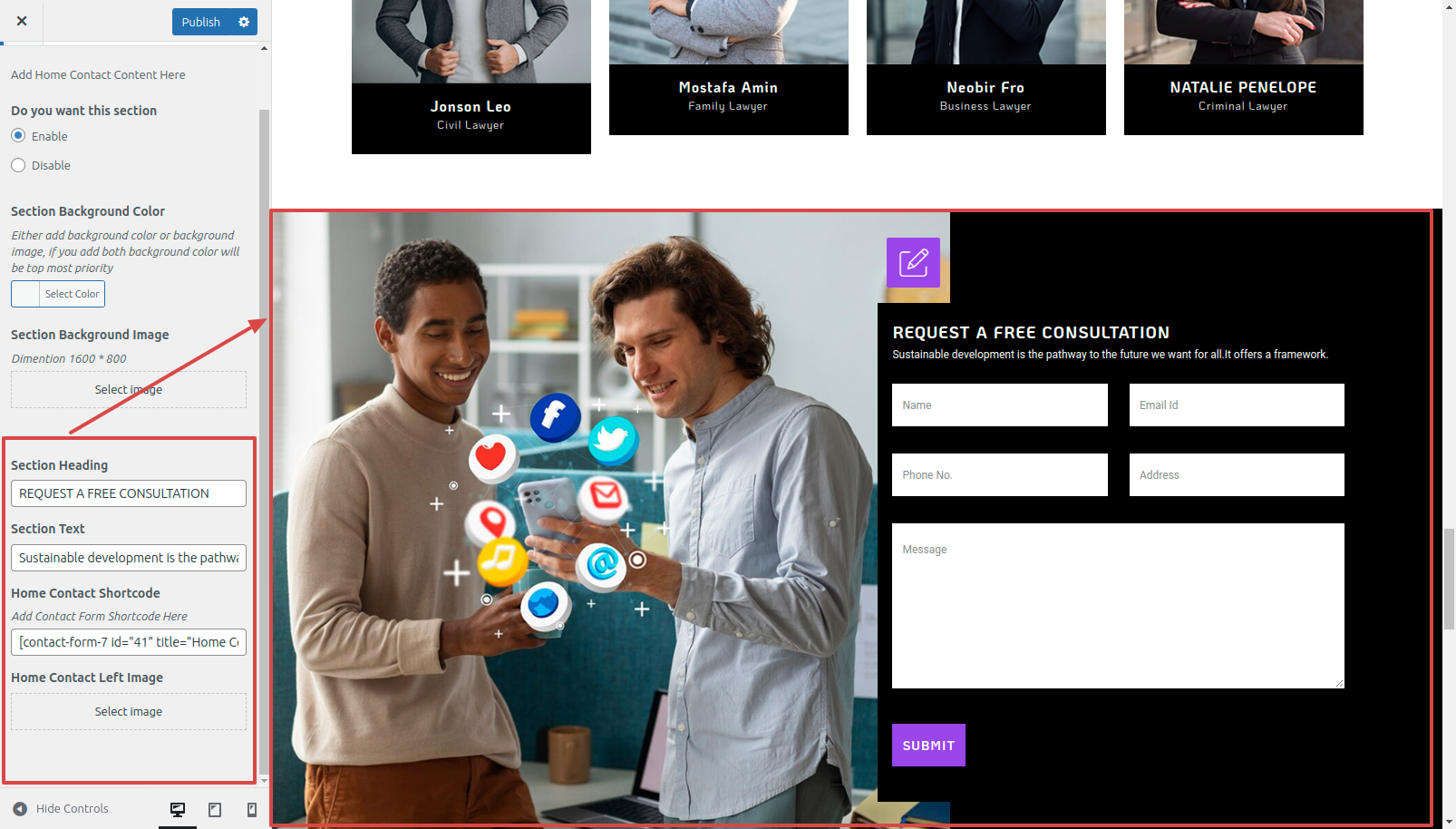
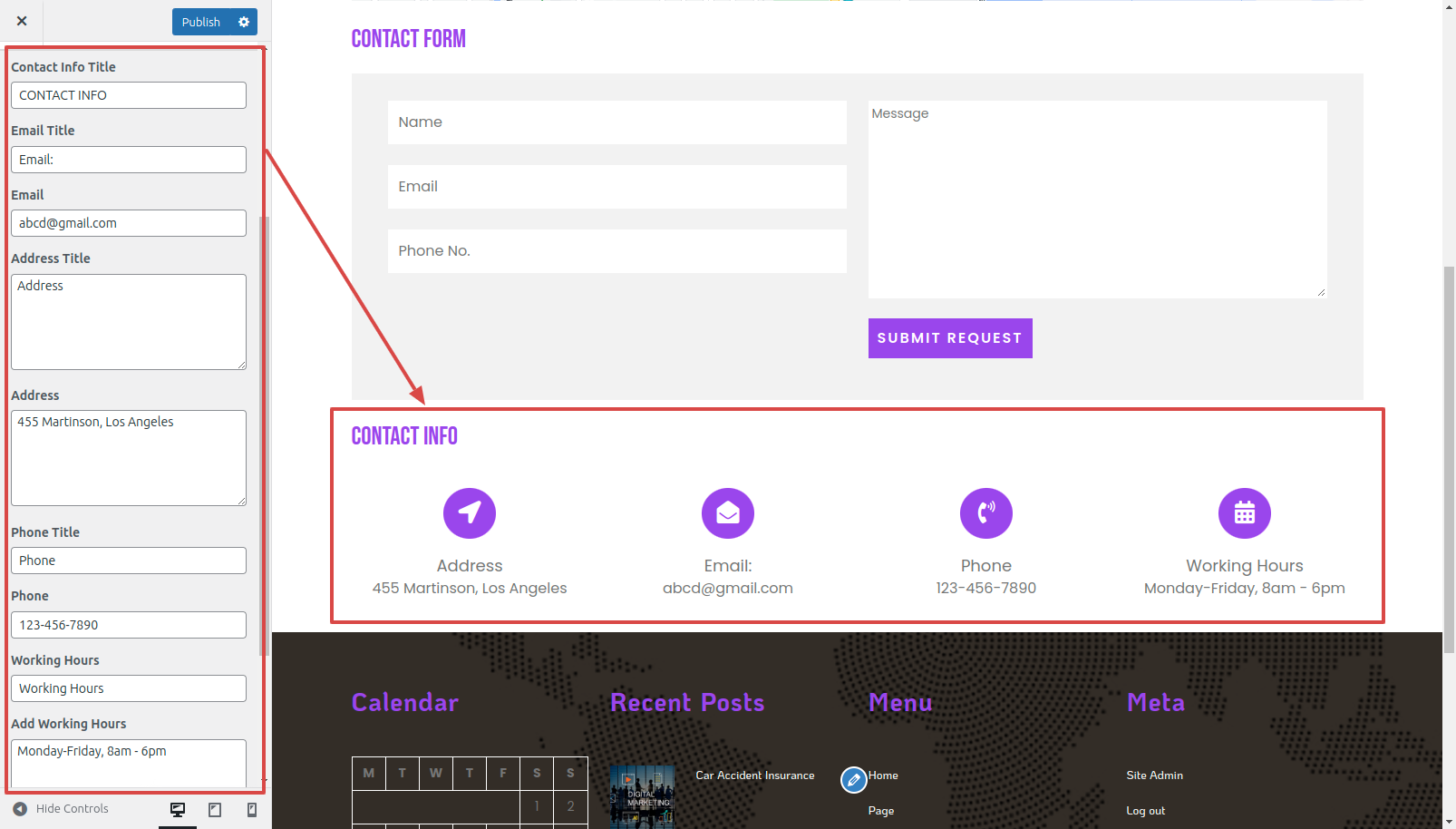
Step 2 Open "Appearance" to change the theme ===> By selecting "Customize" ===> Go now to the "Theme Settings " ===> Move on to "Home Contact "

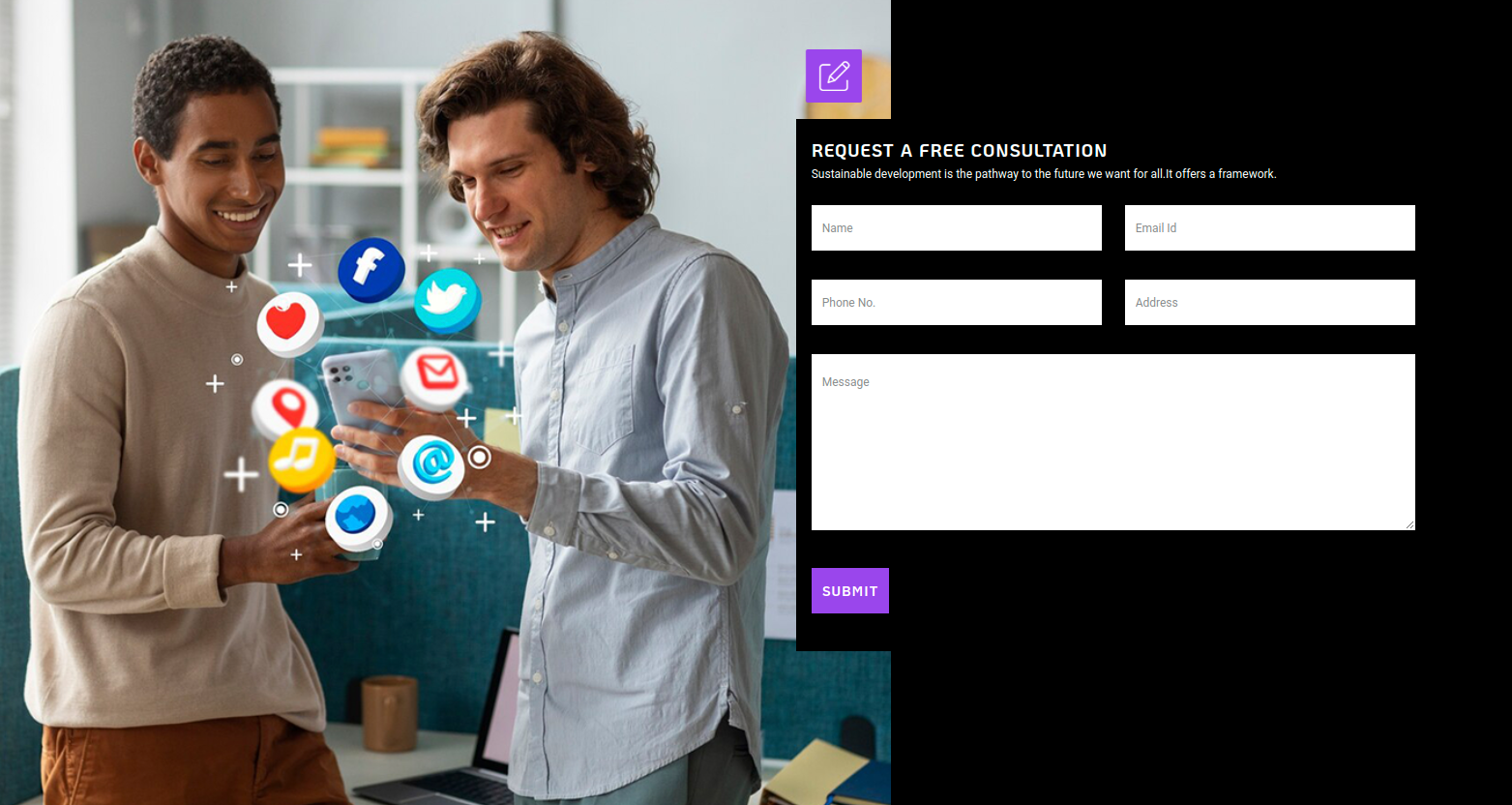
It will be shown in this format in the Home Contact Section.

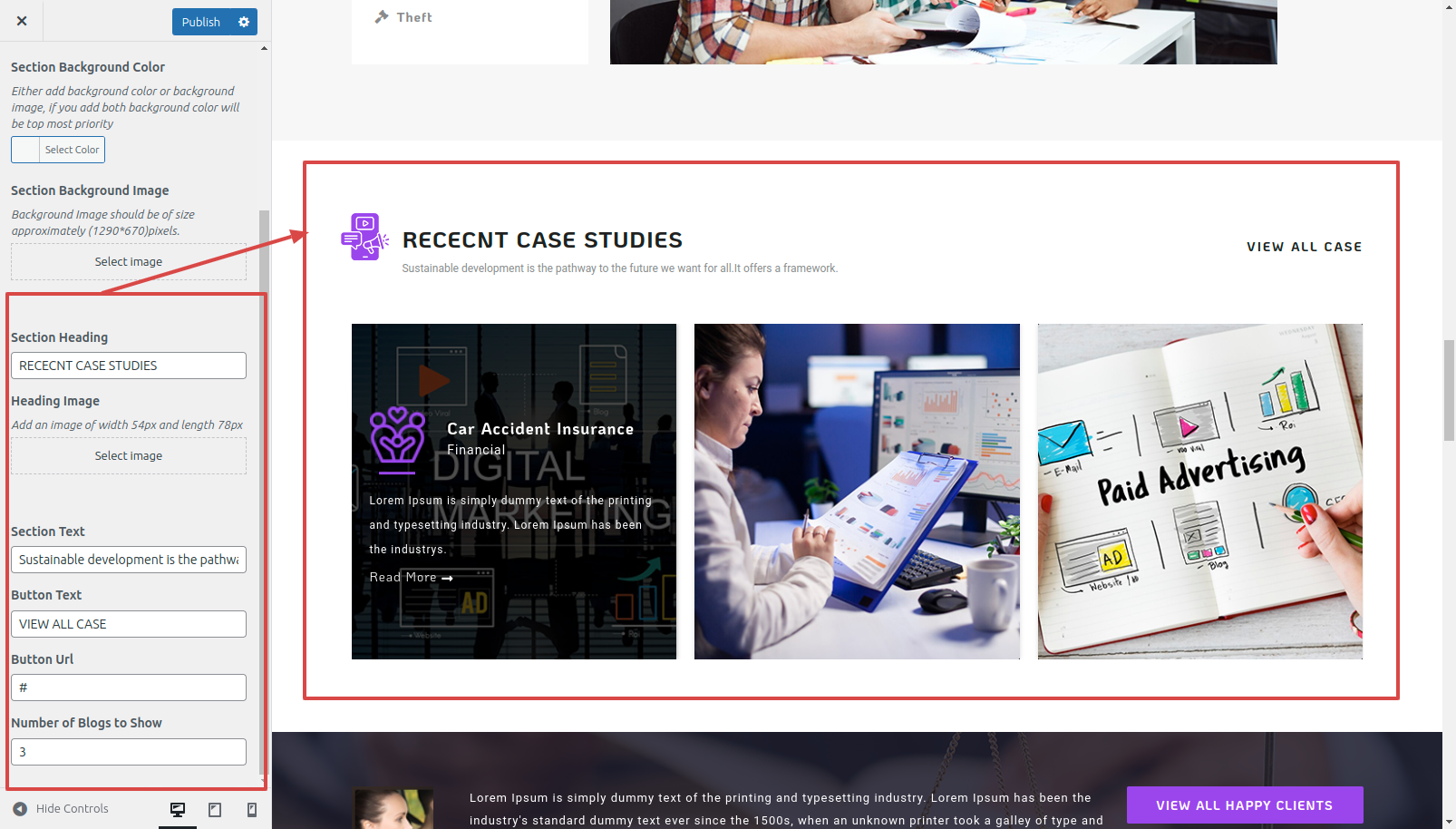
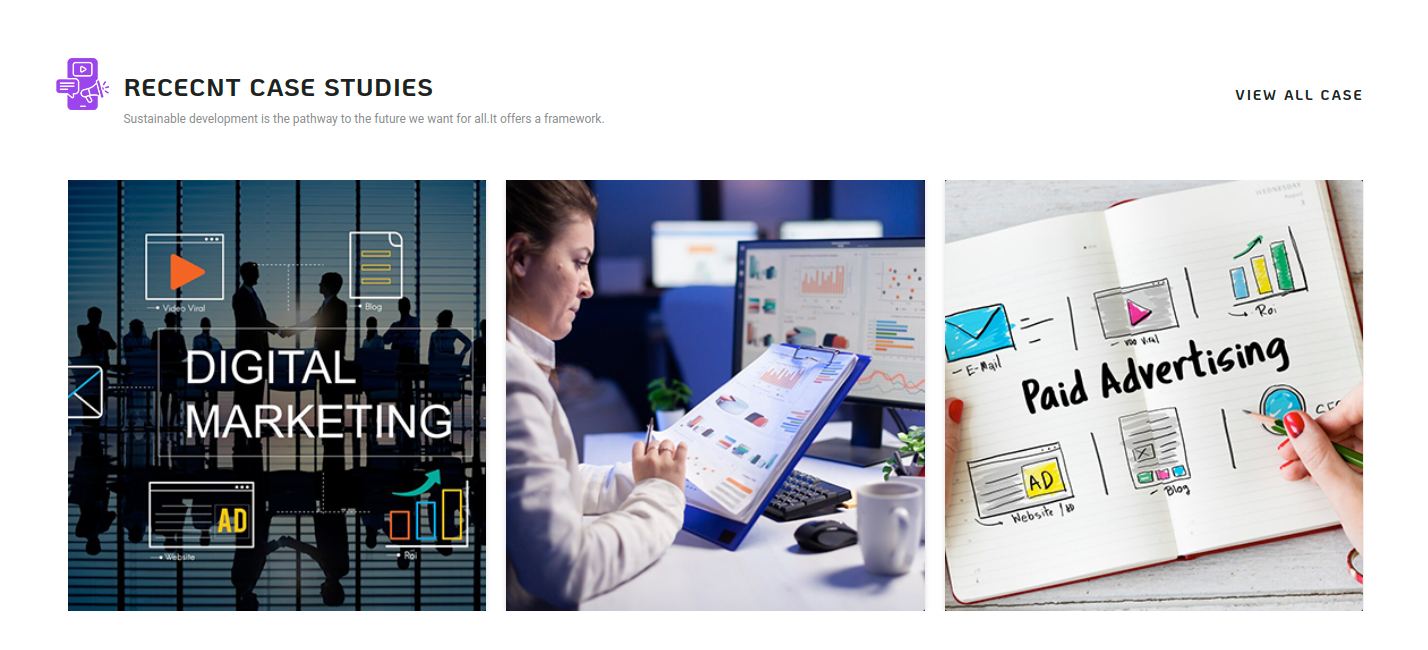
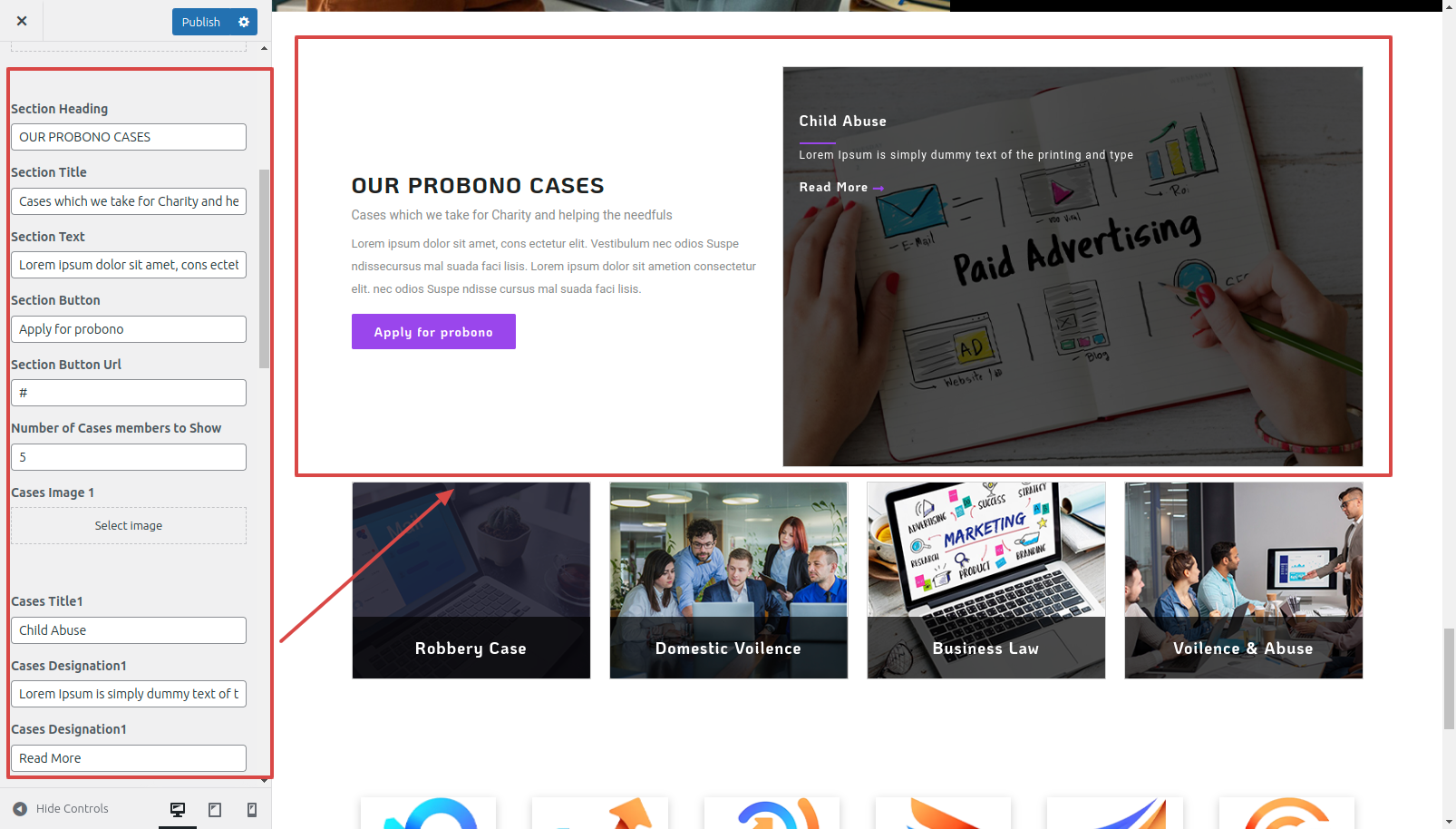
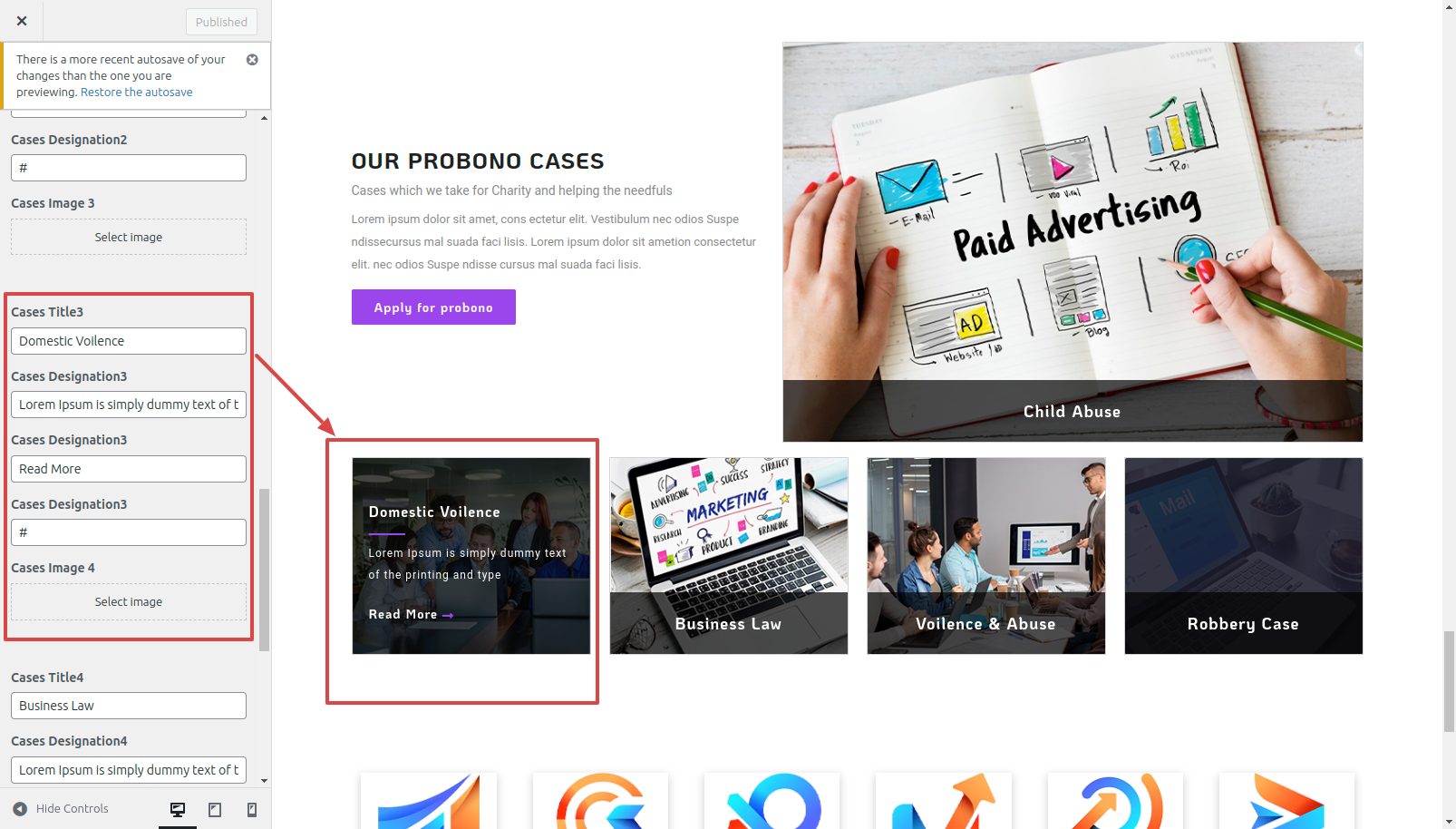
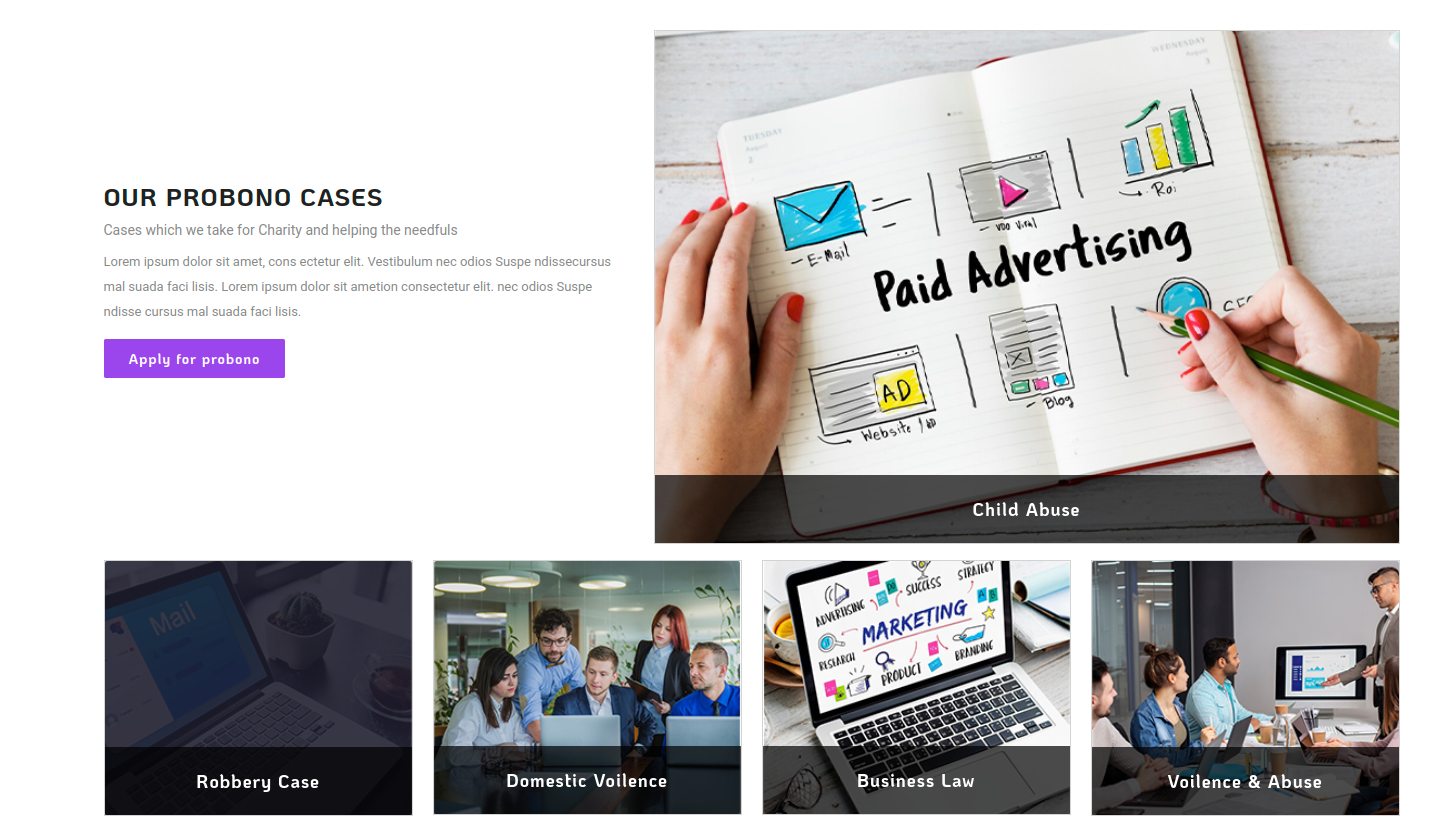
Part Regarding The Cases Development
In reference to the Cases Configuration.
Step 1 Open "Appearance" to change the theme ===> By selecting "Customize" ===> Go now to the "Theme Settings " ===> Move on to "Cases Section "


It will be shown in this format in the Cases Section.

Part Regarding The Partners Development
In reference to the Partners Configuration.
Step 1 Open "Appearance" to change the theme ===> By selecting "Customize" ===> Go now to the "Theme Settings " ===> Move on to "Partners "

It will be shown in this format in the Partners Section.

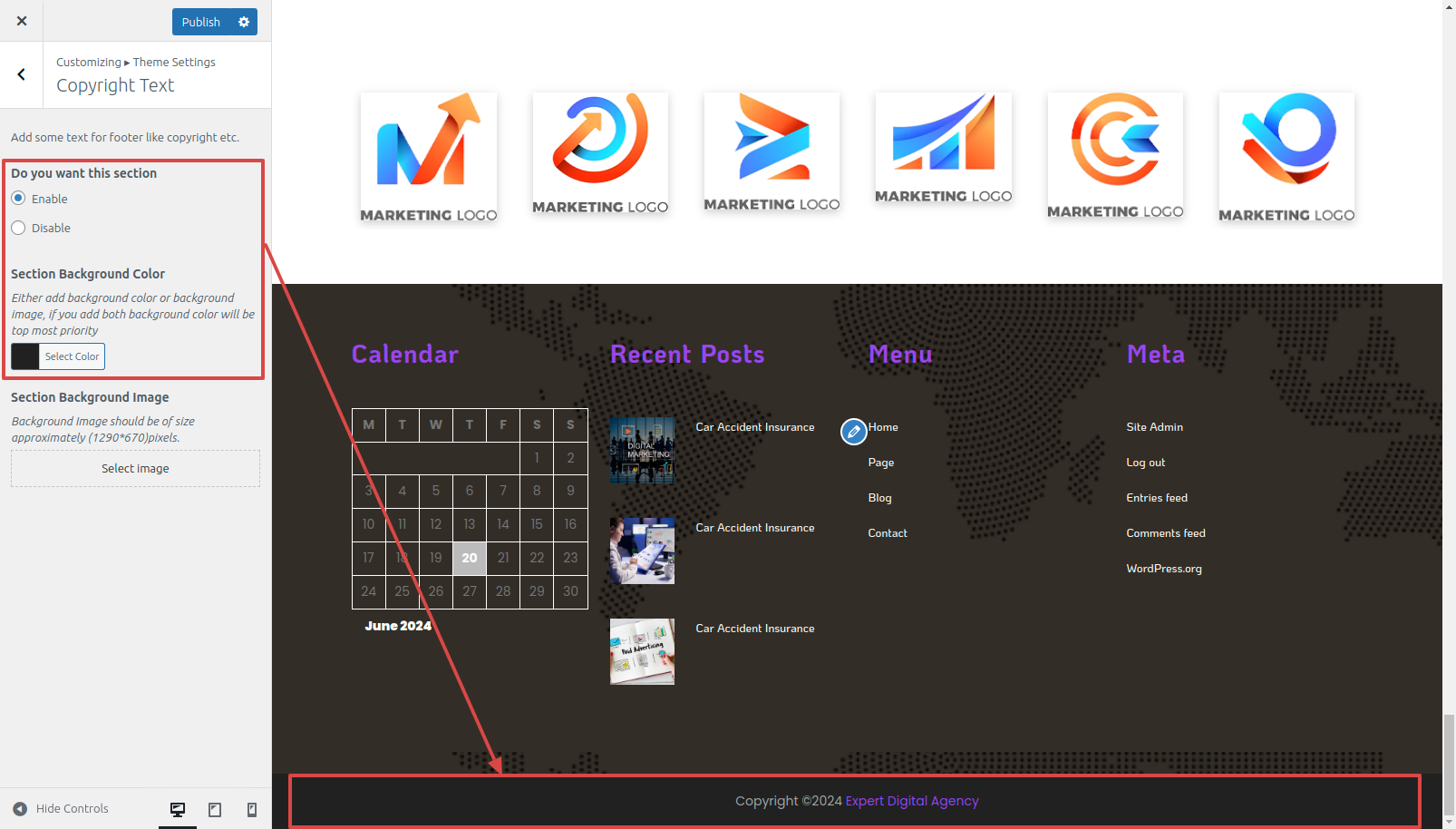
Part Regarding The Copyright Text Development
In reference to the Copyright Text Configuration.
Step 1 Open "Appearance" to change the theme ===> By selecting "Customize" ===> Go now to the "Theme Settings". ===> Move on to "Copyright Text"

It will be shown in this format in the Copyright Text.

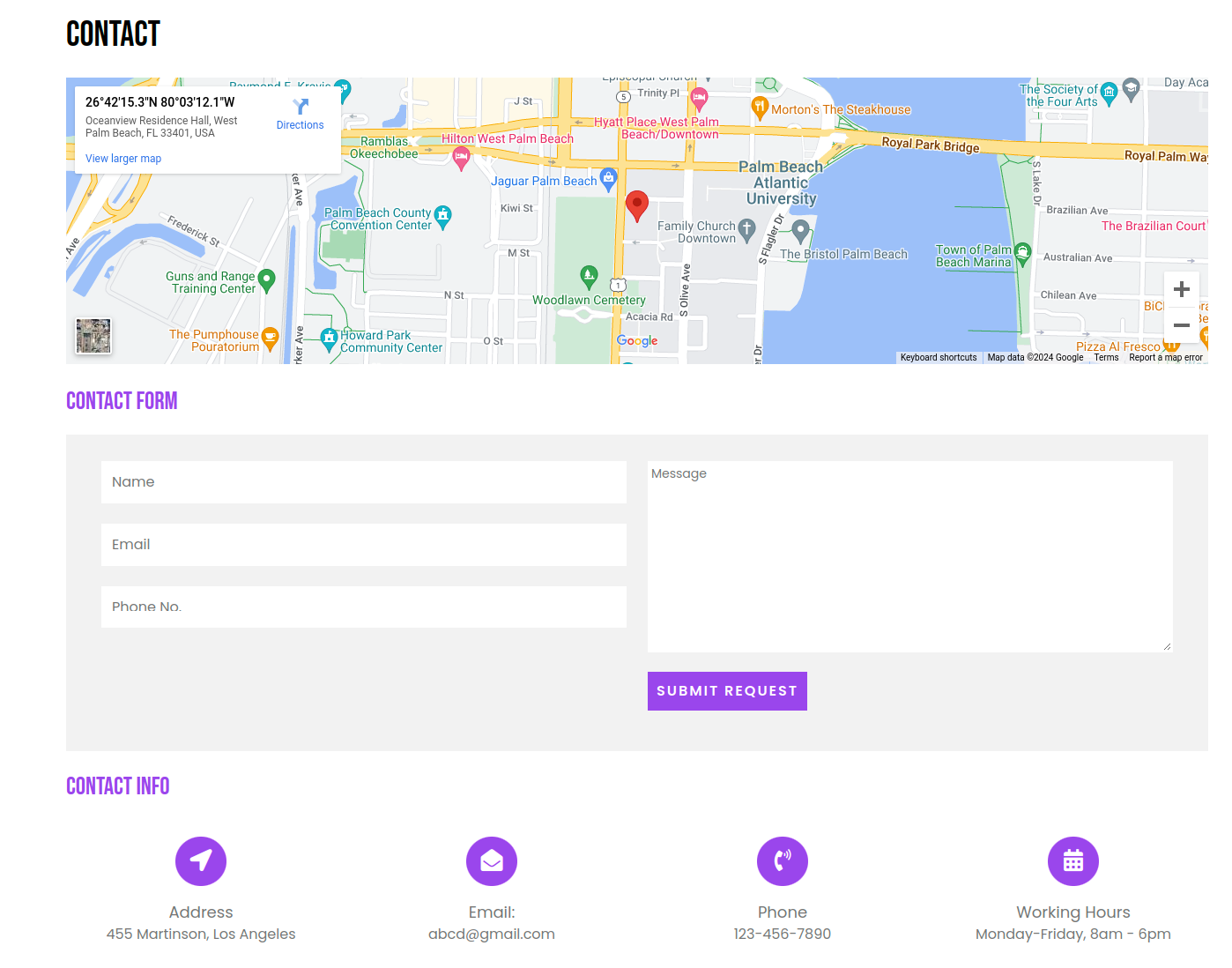
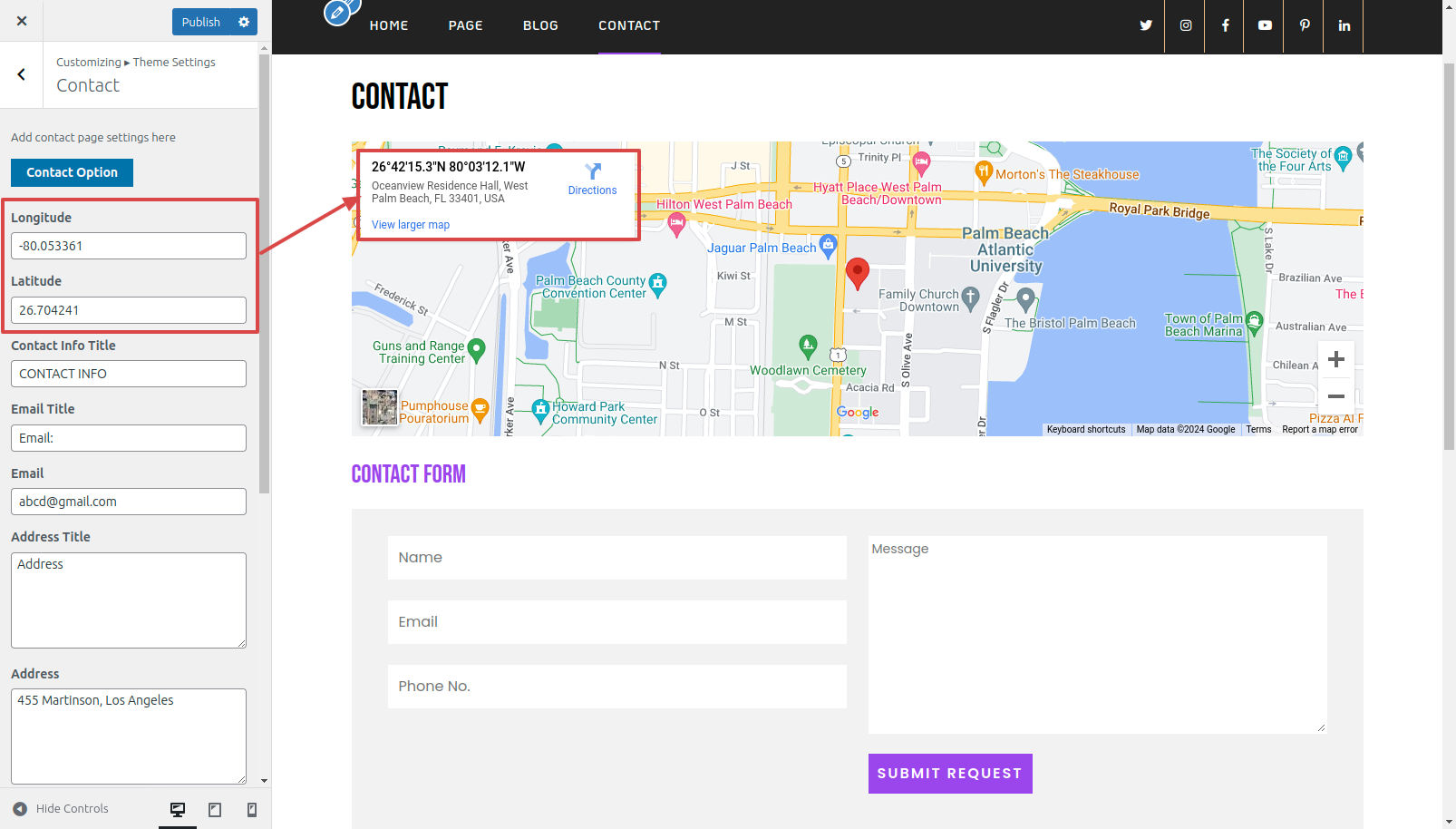
Part Regarding The Contact Development
In reference to the Contact Configuration.
It is imperative that we install Contact Form 7 plugin before moving on to the Contact section. following the Contact Form 7 The process of installing a plugin. Contact will be available on the Dashboard. .
Step 1 Open "Dashbord" to change the theme ===> By selecting "Contact" ===> click the "Add New " option.

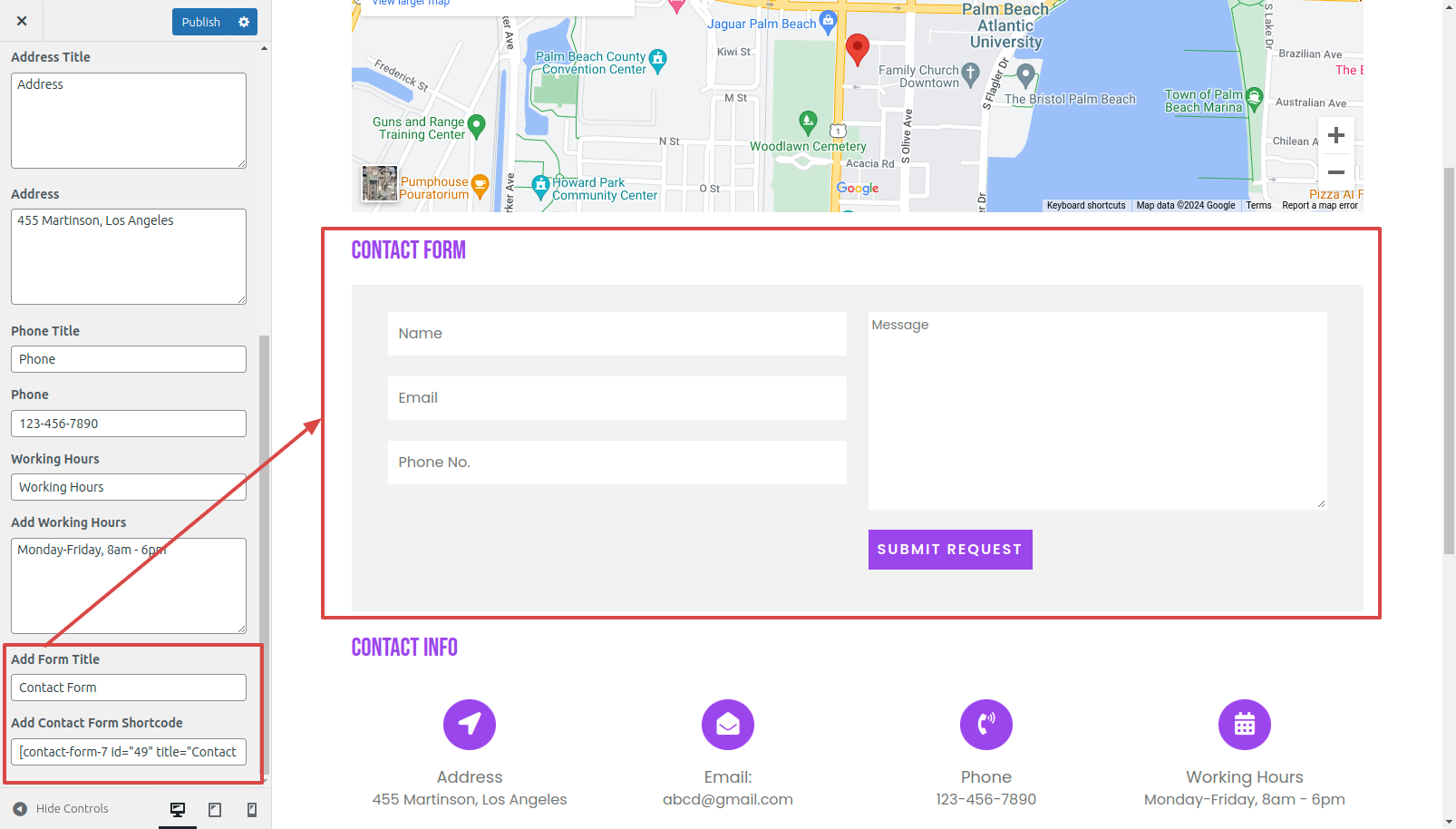
Step 2 Open "Appearance" to change the theme ===> By selecting "Customize" ===> Go now to the "Theme Settings " ===> Move on to "Contact "



It will be shown in this format in the Contact Section.